
Lauyan TOWeb(網(wǎng)頁(yè)制作工具)
v11.08 官方版- 軟件大小:131 MB
- 軟件語(yǔ)言:英文
- 更新時(shí)間:2023-08-25
- 軟件類型:國(guó)外軟件 / 主頁(yè)制作
- 運(yùn)行環(huán)境:WinXP, Win7, Win8, Win10, WinAll
- 軟件授權(quán):免費(fèi)軟件
- 官方主頁(yè):https://www.lauyan.com/
- 軟件等級(jí) :
- 介紹說(shuō)明
- 下載地址
- 精品推薦
- 相關(guān)軟件
- 網(wǎng)友評(píng)論
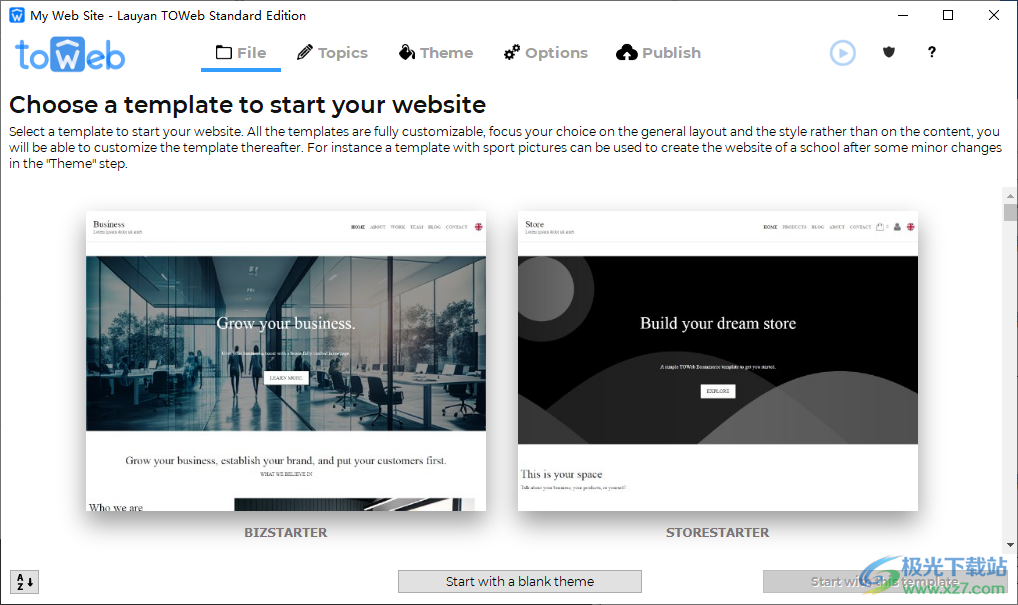
Lauyan
TOWeb提供網(wǎng)頁(yè)設(shè)計(jì)功能,可以在這款軟件上設(shè)計(jì)多個(gè)平臺(tái)的網(wǎng)頁(yè),軟件提供多種模板,啟動(dòng)主程序就可以直接在軟件界面上選擇一種模板開始設(shè)計(jì)內(nèi)容,提供很多小部件和媒體資源,您可以在設(shè)計(jì)區(qū)域添加網(wǎng)頁(yè)圖像,可以編輯文本內(nèi)容,可以添加表單按鈕,可以添加視頻,可以添加谷歌地圖和傳單地圖,可以添加推特小部件,讓用戶可以將設(shè)計(jì)的網(wǎng)頁(yè)添加到多種網(wǎng)站使用,也可以使用Lauyan
TOWeb軟件設(shè)計(jì)電子商務(wù)類型的網(wǎng)頁(yè),功能還是非常多的,需要就可以下載使用!

軟件功能
TOWeb 11 中的新增功能
新網(wǎng)站模板
版本 11 的大多數(shù)新功能都被新的站點(diǎn)模板(如 NONA)以及 WestCanyons 和 HiWayz 所利用。
所有這些網(wǎng)站模板都可以作為演示訪問(wèn),但也可用于啟動(dòng)您的新網(wǎng)站。
祝您旅途愉快!

將真實(shí)博客添加到您的網(wǎng)站
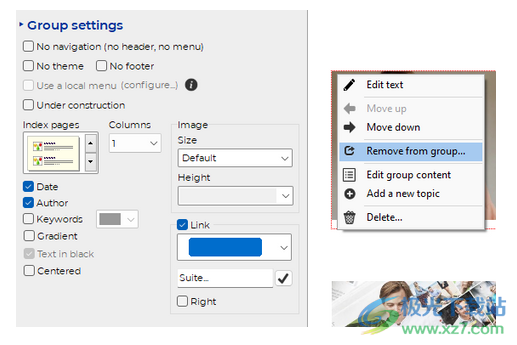
使用新的組主題輕松撰寫博客或?yàn)槟男侣劇a(chǎn)品目錄、相冊(cè)或其他頁(yè)面創(chuàng)建新的門戶頁(yè)面。由于新的顯示可能性以及新信息(日期,作者和關(guān)鍵字)的存在,您的演示頁(yè)面對(duì)于訪問(wèn)者來(lái)說(shuō)也將顯得更現(xiàn)代,更具可讀性和更具互動(dòng)性。
NONA 模板的雞尾酒頁(yè)面和博客頁(yè)面顯示了兩個(gè)使用示例。

發(fā)布您的網(wǎng)站,同時(shí)繼續(xù)處理它
您可以在繼續(xù)處理網(wǎng)站的同時(shí)開始發(fā)布網(wǎng)站,例如轉(zhuǎn)到“設(shè)置”或“主題”步驟進(jìn)行更改或檢查。TOWeb 頂部(在 toweb 徽標(biāo)旁邊)會(huì)出現(xiàn)一個(gè)橙色徽章,提醒您網(wǎng)站的發(fā)布正在進(jìn)行中,發(fā)布成功完成后,此徽章將變?yōu)榫G色(如果發(fā)生錯(cuò)誤,則變?yōu)榧t色)。使用工作室版,您可以開始發(fā)布站點(diǎn),同時(shí)轉(zhuǎn)到“文件>打開”屏幕,以在新的 TOWeb 窗口中打開和處理另一個(gè)站點(diǎn)。

支持 de Google Analytics 4
Google 通用分析服務(wù)將從 1 年 2023 月 4 日起永久停止運(yùn)營(yíng)。因此,為了不丟失您網(wǎng)站的任何分析數(shù)據(jù)或歷史記錄,我們邀請(qǐng)您遷移到TOWeb 11現(xiàn)在支持的最新版本的Google Analytics <>。

電子商務(wù):產(chǎn)品的SEO改進(jìn)
優(yōu)化產(chǎn)品頁(yè)面,目錄索引及其元數(shù)據(jù)的生成,以便更好地優(yōu)化您的在線商店的搜索引擎優(yōu)化(SEO)。

重復(fù)使用您網(wǎng)站的現(xiàn)有圖片
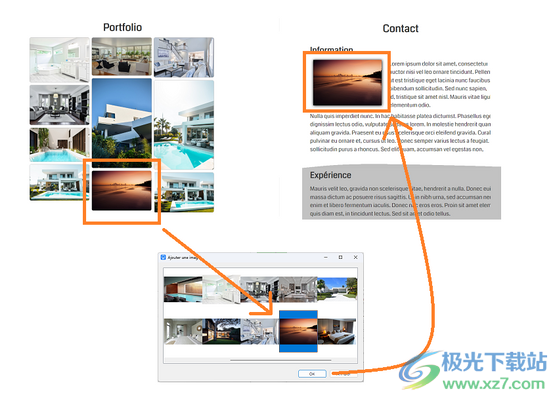
在目錄的段落、相冊(cè)或產(chǎn)品頁(yè)面中,單擊按鈕添加一張或多張圖片時(shí),您現(xiàn)在可以選擇重復(fù)使用網(wǎng)站上已有的一張或多張圖片。為此,您只需同時(shí)按 CTRL 鍵(如果您不按 CTRL 鍵,您將始終獲得允許添加新圖像的普通窗口)。
將圖像從一個(gè)主題重用到另一個(gè)主題將使您能夠減小網(wǎng)站的大小并最大限度地減少對(duì) SEO 既無(wú)用又有害的冗余。

新的開/關(guān)開關(guān)按鈕
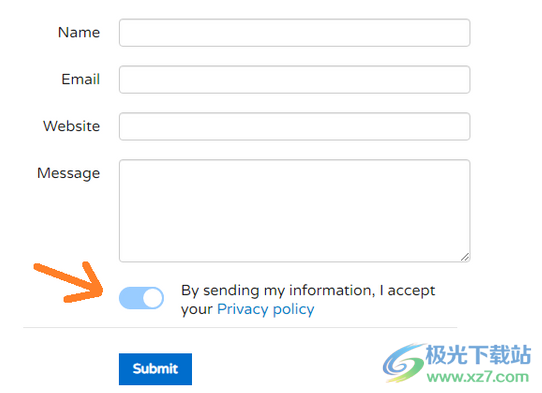
可以將新的“開/關(guān)”開關(guān)按鈕添加到您網(wǎng)站的所有 Web 表單(包括訂單表單的可自定義字段)。當(dāng)預(yù)期“是/否”答案時(shí),該按鈕的行為類似于經(jīng)典復(fù)選框,但具有更明顯的外觀和可自定義的顏色(來(lái)自“主題> CSS 編輯器>站點(diǎn)>常規(guī)>按鈕>按鈕開/關(guān)”)。這個(gè)新按鈕現(xiàn)在默認(rèn)也系統(tǒng)地用于您網(wǎng)站上所需的所有驗(yàn)證操作(如果您使用協(xié)議頁(yè)面進(jìn)入您的網(wǎng)站時(shí),GDPR 同意期間以及接受您的使用條款或銷售時(shí))。

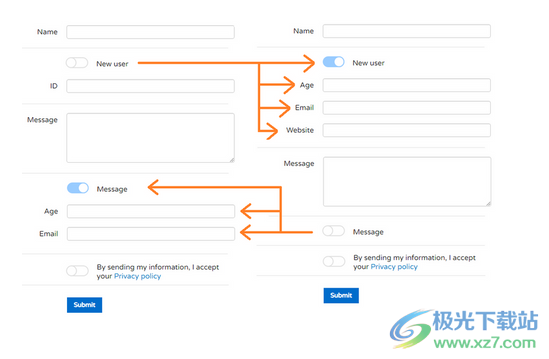
動(dòng)態(tài)和自適應(yīng)表單
根據(jù)它們是打開還是關(guān)閉,新的ON/OFF按鈕可以讓您顯示或消失表單字段。例如,如果您有具有不同選項(xiàng)的報(bào)價(jià)請(qǐng)求表單,則激活選項(xiàng)可能需要輸入其他信息,從而使表單的呈現(xiàn)更緊湊,更清晰,并更好地適應(yīng)訪問(wèn)者選擇的選擇。
HiWayz模板中的表單包含一個(gè)示例,其中當(dāng)“會(huì)員”按鈕被激活時(shí),您必須輸入您的標(biāo)識(shí)符,而當(dāng)此按鈕被停用時(shí),您需要輸入您的電子郵件地址和電話號(hào)碼。

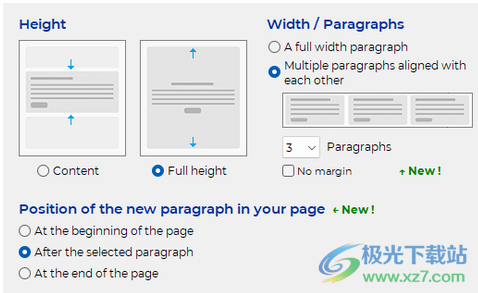
節(jié)省添加照片、產(chǎn)品和段落的時(shí)間
在您的相冊(cè)和目錄中,您現(xiàn)在可以在一開始添加照片或產(chǎn)品,而不是系統(tǒng)地在最后添加,以避免每次都重新組織它們。
同樣,在頁(yè)面內(nèi)部,現(xiàn)在不僅可以在當(dāng)前段落的末尾或之后添加新段落,還可以在主題的最開頭添加新段落,以便于首先創(chuàng)建包含最新信息的頁(yè)面。此外,在創(chuàng)建新段落時(shí),可以定義其書簽,您還可以創(chuàng)建多個(gè)彼此對(duì)齊的段落實(shí)例(帶或不帶邊距),以更快地設(shè)置頁(yè)面結(jié)構(gòu)。

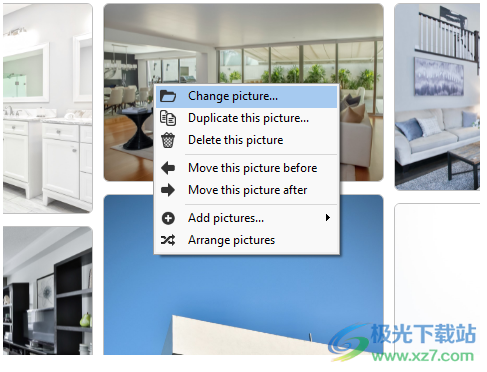
改進(jìn)的用戶界面,提高工作效率
在主題編輯模式下,添加了上下文菜單,以方便和提高您的工作效率。因此,在相冊(cè)的索引頁(yè)中,可以通過(guò)右鍵單擊照片來(lái)替換、刪除、直接移動(dòng)照片或在所選照片之后添加一個(gè)照片。這同樣適用于目錄索引頁(yè)。至于頁(yè)面的段落,不再需要使用懸停在段落角落時(shí)顯示的“修改”按鈕,但您可以直接右鍵單擊段落或其元素之一上的任意位置以選擇它并訪問(wèn)其屬性(例如,右鍵單擊段落照片將首先為您提供替換它,右鍵單擊段落標(biāo)題進(jìn)行編輯)。F2 鍵盤快捷鍵可用于編輯所選段落的標(biāo)題,并按 Ctrl+F2 鍵編輯其文本內(nèi)容。如果你有多個(gè)網(wǎng)站,你也可以直接使用右鍵單擊打開或刪除它們。
最后,對(duì)于包含許多主題的站點(diǎn),一個(gè)按鈕允許您折疊/展開所有組和文章以及子菜單(可在站點(diǎn)菜單管理窗口中訪問(wèn)的選項(xiàng))。

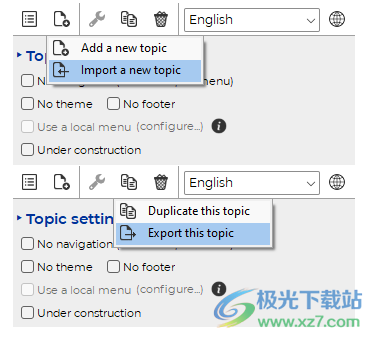
主題的導(dǎo)出和導(dǎo)入
在“主題”步驟中,“復(fù)制”按鈕現(xiàn)在還允許您將當(dāng)前主題導(dǎo)出到文件(.twt),“添加”按鈕允許您導(dǎo)入部分,以便于將整個(gè)主題從一個(gè)站點(diǎn)轉(zhuǎn)移到另一個(gè)站點(diǎn)和/或保留主題的不同版本。

主題的導(dǎo)出和導(dǎo)入
主題CSS編輯器的“打開”和“保存”按鈕現(xiàn)在集中了與Web和本地主題相關(guān)的操作,但也允許您將主題導(dǎo)出到文件(.twd),以便能夠?qū)胨鼈儾⑺鼈儚囊粋€(gè)站點(diǎn)重用到另一個(gè)站點(diǎn)。

突出顯示您的重要段落
新的“警報(bào)”樣式現(xiàn)在可以直接應(yīng)用于頁(yè)面的段落,允許您在彩色窗口中顯示其所有內(nèi)容,以更好地吸引注意力。還可以將陰影效果添加到您的警報(bào)中,以便它們從其他段落中更加突出,并且您可以為訪問(wèn)者提供在閱讀后關(guān)閉它們的可能性。
此外,適用于段落的可用“自定義”CSS 樣式的數(shù)量已增加到 9 個(gè)(而不是以前的 5 個(gè))。

宣傳段落的地址
您網(wǎng)站的訪問(wèn)者有時(shí)可能對(duì)頁(yè)面上的特定段落而不是其余段落更感興趣。為了讓訪問(wèn)者保留指向特定段落的鏈接并能夠直接返回它們,現(xiàn)在將鼠標(biāo)懸停在網(wǎng)站所有段落的標(biāo)題上時(shí)會(huì)顯示一個(gè)新的段落鏈接按鈕。
此當(dāng)前頁(yè)面使用此功能,您可以通過(guò)將鼠標(biāo)懸停在每個(gè) TOWeb 11 新功能的段落標(biāo)題上來(lái)查看和嘗試此功能。

更輕松地創(chuàng)建鏈接列表
現(xiàn)在可以將新的“鏈接列表”對(duì)象添加到段落中,以便更輕松地管理多個(gè)鏈接的創(chuàng)建及其顯示順序。例如,在頁(yè)面末尾,鏈接列表可能很有用,以鼓勵(lì)訪問(wèn)者訪問(wèn)涉及同一主題的其他頁(yè)面。可以進(jìn)行多種演示:簡(jiǎn)單列表(無(wú)格式)、編號(hào)列表、項(xiàng)目符號(hào)列表或作為下拉菜單中帶有列表的可單擊按鈕。后一種情況可以滿足不同的需求,例如在頁(yè)面中占用更少的空間或使用它在彼此對(duì)齊的段落內(nèi)或面板內(nèi)創(chuàng)建輔助菜單。
您可以看到放置在HiWayz模板主頁(yè)底部按鈕中的鏈接列表示例。

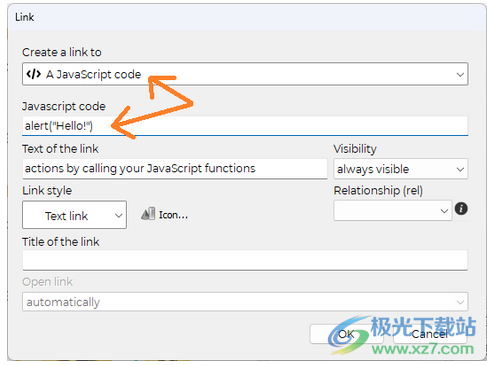
將 JavaScript 操作添加到您的鏈接和按鈕
創(chuàng)建鏈接或按鈕時(shí),您現(xiàn)在可以選擇通過(guò)調(diào)用 JavaScript 函數(shù)來(lái)執(zhí)行操作,從而為您的頁(yè)面帶來(lái)更多的交互性,并根據(jù)您的需求進(jìn)行動(dòng)態(tài)操作。

使用抖音視頻提升您的頁(yè)面
新的“tiktok 視頻”對(duì)象可以添加到任何段落中。要添加它,您必須使用位于 TikTok.com 上所需視頻旁邊的“嵌入”按鈕,然后單擊“復(fù)制代碼”按鈕。完成此操作后,返回 TOWeb 以使用 TikTok 對(duì)象的“代碼”字段旁邊的“粘貼”按鈕。

背景上的文本透明效果
在段落中使用背景圖像時(shí),可以以居中方式放置其文本,并對(duì)其應(yīng)用具有透明效果的黑色或白色背景,從而可以通過(guò)其文本的字母看到背景圖像。
這些新的顯示選項(xiàng)可通過(guò)使用背景圖像的段落的“位置”按鈕獲得。
西部峽谷模板在其主頁(yè)中使用了這種效果。

將目錄導(dǎo)出為 PDF 文件
現(xiàn)在可以使用位于目錄索引頁(yè)面底部的“另存為 PDF”按鈕將產(chǎn)品目錄導(dǎo)出為 PDF 格式的文件。如果您希望獲得單個(gè)產(chǎn)品的PDF文件,您還必須使用位于產(chǎn)品頁(yè)面末尾的相同按鈕。根據(jù)您的需要,創(chuàng)建的每個(gè)PDF文件也可以從您選擇的介紹頁(yè)面開始。

使用現(xiàn)行最新FTP標(biāo)準(zhǔn)的安全性發(fā)布您的網(wǎng)站
新版本的發(fā)布模塊在更新網(wǎng)站空間上的文件方面更加高效(SSH核心升級(jí)。支持 rsa-sha2-256 和 rsa-sha2-512 SSH 公鑰算法,并改進(jìn)了對(duì)帶有 SSH 的 HTTP 代理的支持)。

支持您的網(wǎng)站中的Mailzy
我們新的網(wǎng)站Mailzy電子營(yíng)銷服務(wù)集成在“發(fā)布>通知您的聯(lián)系人”步驟中,以更好地管理訂閱,使您可以自動(dòng)免費(fèi)管理聯(lián)系人列表,而無(wú)需TOWeb的i-service郵件列表或PHP,完全符合現(xiàn)行GDPR法規(guī)(訂閱,取消訂閱,拒絕,報(bào)告, ...).當(dāng)然,如果您希望使用 Mailzy 發(fā)送您的時(shí)事通訊并增加您網(wǎng)站的受眾和收入。首次連接到 Mailzy 時(shí)提供 50 次免費(fèi)發(fā)送!

軟件特色
簡(jiǎn)單直觀
不需要任何技術(shù)知識(shí)。安裝TOWeb,選擇一個(gè)模板,點(diǎn)擊,編輯和發(fā)布!
響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)
個(gè)人電腦,手機(jī),平板電腦,電視...您網(wǎng)站的布局會(huì)自動(dòng)適應(yīng)顯示它的屏幕。
專業(yè)設(shè)計(jì)
為您的圖像創(chuàng)建一個(gè)網(wǎng)站,給訪問(wèn)者留下深刻印象:TOWeb的網(wǎng)站模板是完全可定制的......
電子商務(wù)解決方案
創(chuàng)建您的在線商店并使用隨附的電子商務(wù)功能在幾分鐘內(nèi)接受付款。
搜索引擎優(yōu)化改進(jìn)
通過(guò)針對(duì) Google 優(yōu)化的現(xiàn)代 HTML5 網(wǎng)站提高您在搜索引擎中的知名度和排名。
無(wú)隱藏費(fèi)用
TOWeb是一款沒有任何訂閱或附加模塊的軟件。一切都包括在內(nèi)。標(biāo)準(zhǔn)版是100%免費(fèi)的。
多種語(yǔ)言
通過(guò)創(chuàng)建國(guó)際網(wǎng)站來(lái)增加您的受眾,TOWeb支持所有語(yǔ)言和字符集。
隨處發(fā)布
您的網(wǎng)站屬于您,獨(dú)立于任何托管或第三方服務(wù)。您可以隨時(shí)隨地發(fā)布它。
包括支持
我們會(huì)在 8 個(gè)工作小時(shí)內(nèi)回復(fù)通過(guò) TOWeb 中集成的表格發(fā)送的支持請(qǐng)求。
使用方法
添加新主題
通過(guò)單擊添加新主題按鈕,您可以將不同類型的主題添加到您的網(wǎng)站:網(wǎng)頁(yè):創(chuàng)建頁(yè)面時(shí),TOWeb建議從基本演示文稿開始,您可以在其中選擇要開始的段落數(shù)以及側(cè)邊欄中的面板數(shù)。如果您有圖片,您可以通過(guò)選中“使用圖片”選項(xiàng)來(lái)添加它們,它們將自動(dòng)添加(每段 1 張圖片)文章 : 頁(yè)面集,它們之間有導(dǎo)航鏈接系統(tǒng)相冊(cè),您可以直接開始將它們添加到列表中待售產(chǎn)品目錄您可以通過(guò)提供圖片列表(1 張圖片 = 1 件產(chǎn)品)或從 XML 或 CSV 產(chǎn)品數(shù)據(jù)庫(kù)開始,或者從頭開始網(wǎng)頁(yè)或項(xiàng)目的集合,這些集合將包含導(dǎo)航欄和頁(yè)面索引,以便在頁(yè)面或項(xiàng)目之間導(dǎo)航組 : 包含簡(jiǎn)要描述和鏈接的自動(dòng)首頁(yè),用于介紹多個(gè)主題
用于管理活動(dòng)的日歷(可鏈接到主題的活動(dòng))
網(wǎng)站介紹/協(xié)議頁(yè)面:首次訪問(wèn)您的網(wǎng)站時(shí),所有新訪問(wèn)者將被重定向到的頁(yè)面
要?jiǎng)?chuàng)建新主題,您需要輸入將標(biāo)識(shí)您的主題的短名稱(主題列表中顯示的名稱),并且將是您的網(wǎng)站菜單中用于訪問(wèn)主題的文本鏈接。添加段落
使用左上角工具欄中的“添加段落”按鈕或使用右鍵單擊頁(yè)面來(lái)顯示上下文菜單。TOWeb 會(huì)建議您以標(biāo)題、文本、背景視頻/圖像/顏色或 TOWeb 提出的眾多附加對(duì)象之一開始您的段落,如果您愿意,也可以使用鏈接按鈕結(jié)束您的段落。添加后,只需雙擊它即可使用經(jīng)典編輯器工具欄按鈕(粗體、斜體、文本顏色、項(xiàng)目符號(hào)、文本對(duì)齊方式等)編輯和修改其內(nèi)容。
如果您想在列中顯示段落,只需更改調(diào)整其寬度,它們就會(huì)自動(dòng)并排顯示(如果您的屏幕寬度足夠大,否則它們將顯示給您,因?yàn)樗鼈儗⒊霈F(xiàn)在移動(dòng)設(shè)備中)。并且您希望使段落居中更改其寬度和偏移量。
通過(guò)右鍵單擊您的段落,您還可以將段落移動(dòng)到其他段落之前/之后,在您的主題(或其他主題)內(nèi)復(fù)制它,在其中添加或替換對(duì)象(表單、圖片、視頻等)或刪除它。
添加網(wǎng)絡(luò)表單
從TOWeb版本7開始,您還可以導(dǎo)出和導(dǎo)入段落。“導(dǎo)出”功能可從段落的“編輯”上下文菜單中訪問(wèn)。添加新段落或新側(cè)面板時(shí)可以使用“導(dǎo)入”功能。
段落的導(dǎo)出和導(dǎo)入尤其在以下情況下很有用:
如果您有多個(gè)網(wǎng)站并希望能夠?qū)?nèi)容從一個(gè)網(wǎng)站傳輸?shù)搅硪粋€(gè)網(wǎng)站
如果要將段落復(fù)制/傳輸?shù)絺?cè)面板(反之亦然)
如果要?jiǎng)h除頁(yè)面但保留幾個(gè)段落以便以后重新導(dǎo)入
如果您想通過(guò)重用您通常做的經(jīng)典事情來(lái)構(gòu)建幾個(gè)段落的基礎(chǔ),以便在創(chuàng)建頁(yè)面時(shí)更快(這無(wú)需在您的網(wǎng)站中搜索要復(fù)制的段落,也不必復(fù)制整個(gè)主題)
添加側(cè)邊欄面板
使用左上角工具欄中的添加側(cè)邊欄面板按鈕或使用右鍵單擊現(xiàn)有面板來(lái)顯示上下文菜單。面板是放置在頁(yè)面?zhèn)冗厵谥械囊恍《危湫袨轭愃朴诙温洌皇悄荒苷{(diào)整其寬度或并排對(duì)齊它們(所有面板都顯示在同一列中)作為段落,您可以通過(guò)雙擊面板來(lái)修改面板的內(nèi)容,
然后右鍵單擊可以訪問(wèn)刪除或?qū)⒘硪粋€(gè)面板添加到側(cè)邊欄等功能。
段落顯示
在“主題”步驟中,當(dāng)您選擇主題中的段落時(shí),您可以更改段落的“顯示”屬性。然后提出了幾個(gè)選擇:
可見 :您的段落將正常顯示,并且對(duì)所有人(訪問(wèn)您頁(yè)面的用戶以及互聯(lián)網(wǎng)搜索引擎)可見。
未發(fā)布:段落將不發(fā)布。這種選擇在不同情況下非常有用,例如,如果有一個(gè)關(guān)于一次性促銷或其他每年只發(fā)生一次的事件的段落。如果您不想現(xiàn)在公開,則可以選擇“未發(fā)布”的段落,而無(wú)需刪除您的段落并在以后需要時(shí)重新創(chuàng)建它。此選擇還可以幫助您在網(wǎng)站的現(xiàn)有主題中準(zhǔn)備一些新內(nèi)容,并在主題尚未最終確定時(shí)繼續(xù)發(fā)布沒有段落的主題。
隱藏 :您的段落不會(huì)被網(wǎng)絡(luò)瀏覽器顯示,但其內(nèi)容仍將存在于您的網(wǎng)頁(yè)源代碼中,并且也可能被互聯(lián)網(wǎng)搜索引擎使用。當(dāng)您選擇“未發(fā)布”或“隱藏”時(shí),您的段落會(huì)在 TOWeb 中以陰影效果顯示,提醒您訪問(wèn)者不會(huì)看到它。
具有動(dòng)畫效果的顯示(需要版本 7.12 或更高版本):段落效果(滑動(dòng)、縮放、翻轉(zhuǎn)、淡入淡出等)將在段落首次出現(xiàn)時(shí)顯示帶有簡(jiǎn)短動(dòng)畫的段落。
默認(rèn)情況下,動(dòng)畫僅在段落首次出現(xiàn)期間執(zhí)行一次(這意味著如果要再次查看動(dòng)畫,則需要重新加載頁(yè)面)。如果您希望主題的所有段落動(dòng)畫不是顯示一次,而是在每次向下滾動(dòng)頁(yè)面時(shí)顯示,則需要取消選中主題選項(xiàng)中的“顯示段落動(dòng)畫一次”選項(xiàng)。
如果您在網(wǎng)站上使用任何段落動(dòng)畫效果,則需要為所有智能手機(jī)用戶禁用這些動(dòng)畫。
段落的外觀效果可以為您的頁(yè)面帶來(lái)更多的活力和現(xiàn)代感,但建議在您的網(wǎng)站中謹(jǐn)慎使用這些效果,以便訪問(wèn)者不會(huì)因過(guò)多的動(dòng)畫和/或閱讀內(nèi)容時(shí)注意力不足而過(guò)于不穩(wěn)定。
段落布局
默認(rèn)情況下,段落占用可用的整頁(yè)寬度,TOWeb 中的全寬為 12 個(gè)單位。因此,如果要獲取占用半頁(yè)的段落,則必須將其屬性“width”設(shè)置為6。如果你想居中它,你必須將其“偏移”應(yīng)用于 3(因?yàn)?3+6+3=12)。
此外,通過(guò)減小幾個(gè)連續(xù)段落的寬度,您可以將它們對(duì)齊在一起。因此,段落的總寬度必須為 12 個(gè)單位才能填充一整行,例如:3 段寬度為 4 (= 12)、2 段寬度為 6 (= 12)、4 段寬度為 3 (= 12)、1 段寬度為 6 和 2 段寬度為 3 (= 12),等等......有關(guān)更多信息,請(qǐng)觀看我們YouTube頻道上的“段落布局”視頻教程。段落之間有或沒有間距
默認(rèn)情況下,您的段落與間距對(duì)齊,以便更好地閱讀每列。然而,根據(jù)它們的內(nèi)容和/或格式(特別是如果您設(shè)置了不同的背景顏色)和/或所需的演示文稿,由于選項(xiàng)“無(wú)邊距”,可能需要將它們彼此相鄰顯示而沒有任何間距。使用此選項(xiàng)不僅不會(huì)將邊距應(yīng)用于選定的當(dāng)前段落,而且也會(huì)對(duì)其前后的所有其他段落執(zhí)行相同的操作,只要它們不是整頁(yè)寬度。

帶邊距

無(wú)保證金如果您不想傳播效果“無(wú)邊距”而僅將其應(yīng)用于所選段落,則必須在單擊此選項(xiàng)時(shí)按住 CTRL 鍵。
注意:混合帶邊距和不帶邊距的段落不會(huì)提供正確的對(duì)齊方式。如果要在同一行上正確并列多個(gè)段落,則它們必須都相同,也就是說(shuō),要么全部帶邊距,要么全部無(wú)邊距。背景圖像旁邊的段落
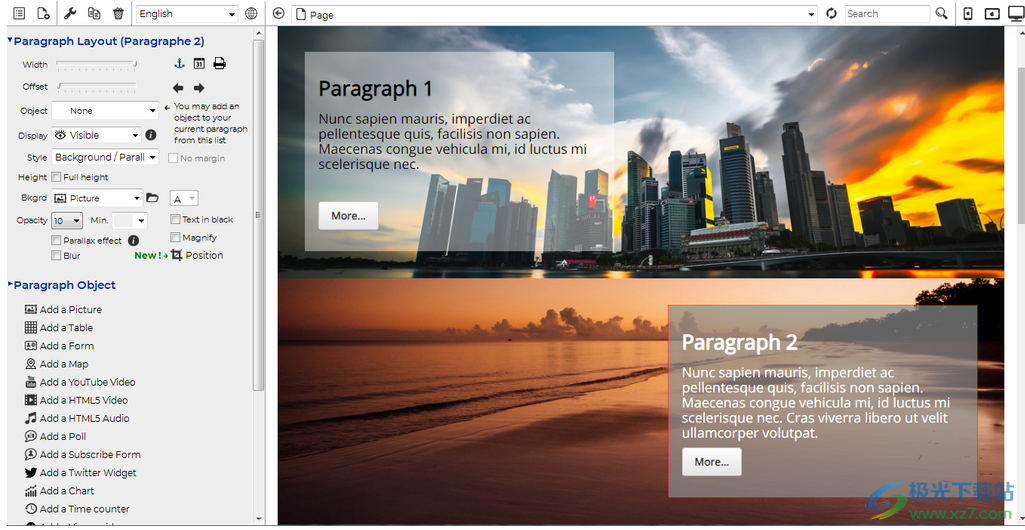
從 TOWeb 的 9.0 或更高版本開始,您可以使用下面屏幕截圖中綠色“新建”標(biāo)簽旁邊的“位置”按鈕選擇每個(gè)段落背景圖像內(nèi)容的位置,您還可以在其中看到使用此功能的 2 個(gè)段落的示例。

除了定位參數(shù)(左或右,您選擇的邊距和寬度)之外,您可能需要調(diào)整透明度級(jí)別以及背景顏色,以確保背景上的文本始終保持可讀性。段落的折疊和展開
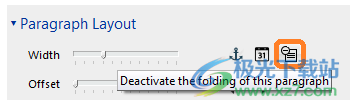
如果您希望頁(yè)面的段落默認(rèn)折疊(即隱藏其所有內(nèi)容)并通過(guò)單擊其標(biāo)題簡(jiǎn)單地展開,那么您需要從“主題”步驟中激活主題的允許折疊/展開段落選項(xiàng)(需要 TOWeb 的 7.14 或更高版本)。
“配置”按鈕提供了“允許折疊/展開段落”或“自動(dòng)折疊除最后展開的段落之外的所有段落”之間的行為選擇。

默認(rèn)情況下,段落折疊/展開適用于主題的所有段落(其側(cè)邊欄面板除外,如果有),但通過(guò)選擇段落(或側(cè)邊欄面板),可以使用位于此段落布局選項(xiàng)中的相應(yīng)按鈕激活 或停用其折疊行為。

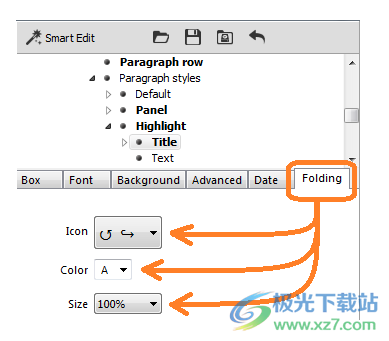
在“主題”步驟中,單擊可折疊段落的標(biāo)題后,您有機(jī)會(huì)自定義折疊/展開狀態(tài)圖標(biāo)的樣式(圖標(biāo)選擇,顏色和大小)。
最后,如果要添加包含一個(gè)或多個(gè)可折疊段落的新主題,則可能需要選擇“頁(yè)面”類型,然后選擇特別適合此類用途的FAQ(常見問(wèn)題)模板。
折疊/展開段落的能力:
僅當(dāng)標(biāo)題不為空時(shí)才能應(yīng)用
不能與具有優(yōu)先級(jí)的時(shí)間戳同時(shí)使用。

段落的時(shí)間戳在步驟“主題”中選擇段落后,您可以單擊位于TOWeb左側(cè)面板“段落布局”部分中的圖標(biāo)“段落日期”。然后,您可以更改段落的日期和時(shí)間,還可以啟用時(shí)間戳的顯示。段落的標(biāo)題不得為空,以便應(yīng)用時(shí)間戳。
TOWeb以前的博客是使用日期戳(使用TOWeb創(chuàng)建)的頁(yè)面示例,該日期戳使用稱為“氣泡”的壓縮顯示樣式(僅顯示具有自定義顏色的日期和月份)。
網(wǎng)站日期戳的顏色和樣式的自定義是通過(guò)“主題”步驟完成的。要訪問(wèn)其不同的自定義選項(xiàng),您需要首先單擊段落標(biāo)題,然后激活位于CSS編輯器樹視圖下方的“日期”選項(xiàng)卡。從那里,您可以選擇樣式,大小和顏色,這些樣式,大小和顏色將應(yīng)用于已激活日期戳的網(wǎng)站的所有主題標(biāo)題。
背景視頻和圖像,視差效果和全屏高度
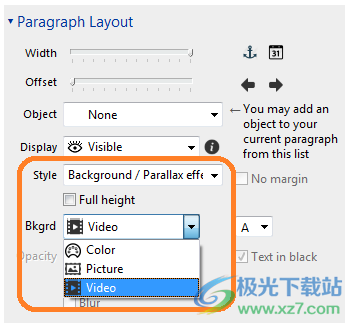
除了主題的全局樣式(“默認(rèn)”、“面板”、“突出顯示”以及從“自定義 5”到“自定義 1”的 5 個(gè)樣式)之外,您還可以為網(wǎng)站任何頁(yè)面的任何段落應(yīng)用和重用(并且需要從 TOWeb 主題步驟的 CSS 編輯器進(jìn)行自定義)還有一個(gè)“背景/視差”樣式,它不再使用與主題相關(guān)的全局樣式,但具有適用于具有全屏高度,顏色和背景以及透明度和視差效果的段落。全高
全高選項(xiàng)將段落內(nèi)容的顯示擴(kuò)展到所用設(shè)備或 Web 瀏覽器的全屏高度。然后,內(nèi)容在屏幕中間居中。全高功能具有響應(yīng)性,這意味著即使調(diào)整大小或切換到橫向/縱向視圖,它也會(huì)適合所使用的智能手機(jī)、平板電腦或計(jì)算機(jī)網(wǎng)絡(luò)瀏覽器的最大可用高度。
此功能通常要求您在段落中僅輸入很少的信息,以便也可以在智能手機(jī)的縮小屏幕上看到其所有內(nèi)容。如果您注意到段落的所有全高內(nèi)容僅在智能手機(jī)上部分或糟糕地顯示,那么您將不得不考慮應(yīng)用以下一個(gè)或多個(gè)提示:
嘗試將段落的內(nèi)容減少到最低限度,并通過(guò)調(diào)整Web瀏覽器的大小和/或使用TOWeb智能手機(jī)和平板電腦顯示模擬按鈕來(lái)檢查每次更改后的結(jié)果,以找到“最佳折衷方案”
使用主題編輯器在段落的標(biāo)題/文本中減小特定于智能手機(jī)的字體大小和/或找到更小的尺寸,以滿足智能手機(jī)和大屏幕的需求
調(diào)整選項(xiàng)以禁用智能手機(jī)的全屏顯示
注意:如果您使用的主題及其第一段全屏高度,并且該主題還使用本地菜單,則向下滾動(dòng)按鈕將自動(dòng)出現(xiàn)在第一段的底部。

背景視頻
通過(guò)選擇“視頻”作為段落的背景(從版本 8 開始可用),您可以添加一個(gè)視頻,該視頻將在段落所有內(nèi)容(其文本、鏈接/按鈕、對(duì)象等)后面的背景中播放。在 TOWeb 的設(shè)計(jì)模式下,僅顯示視頻的背景圖像,并在角落頂部顯示視頻圖標(biāo)作為提醒。要查看頁(yè)面及其背景視頻的真實(shí)完整結(jié)果,您可以使用 F12 鍵請(qǐng)求外部預(yù)覽和/或發(fā)布您的網(wǎng)站以在線觀看。視頻可以是MP4,OGV或WEBM格式,但MP4格式是首選格式,因?yàn)樗凰芯W(wǎng)絡(luò)瀏覽器(包括MS IE11)和所有系統(tǒng)(包括iOS)識(shí)別。免版稅和可重復(fù)使用的 MP4 視頻作為您網(wǎng)站的背景可以從多個(gè)網(wǎng)站下載,例如 https://www.pexels.com/videos/ 和 https://coverr.co/。
如果視頻位于段落的背景中,您還可以選擇代表視頻的圖像(默認(rèn)情況下,它是所選視頻的第一個(gè)圖像)。如果您的某些用戶的網(wǎng)絡(luò)瀏覽器不支持或阻止背景視頻(尤其是在 TOWeb 步驟中還提供了停用選項(xiàng)的智能手機(jī)上:“智能手機(jī)>選項(xiàng)”中,將顯示此圖像。
根據(jù)所使用的背景視頻,您的文本可能無(wú)法閱讀。如果是這種情況,請(qǐng)嘗試選中或取消選中“黑色文本”選項(xiàng)和/或?qū)?duì)象放在頂部,例如圖像或按鈕。
最后,當(dāng)創(chuàng)建一個(gè)新的“頁(yè)面”標(biāo)題為“視差”時(shí),TOWeb 還將為您提供選擇,以您選擇的視頻開始您的主題。并且,當(dāng)添加類型=“列”的新“頁(yè)面”時(shí),以及在其中一個(gè)主題中添加新段落時(shí),還將提供
“背景視頻”
選項(xiàng),以測(cè)試或快速啟動(dòng)具有默認(rèn)視頻的頁(yè)面。
注意:為了在加載視頻時(shí)不延遲頁(yè)面的顯示或懲罰某些用戶的“數(shù)據(jù)”(尤其是使用手機(jī)和/或互聯(lián)網(wǎng)連接速度較低的用戶),建議使用小尺寸(小于 10 MB)的視頻,并避免在同一頁(yè)面上使用多個(gè)視頻。圖像和背景顏色
通過(guò)為背景選擇“顏色”,您可以指定 1 種顏色或 2 種顏色,具體取決于您是否要顏色漸變。要?jiǎng)h除顏色,只需從顏色選擇器中選擇“自動(dòng)”選項(xiàng)。
通過(guò)為背景選擇“圖像”,您不僅擁有圖像,而且還可以應(yīng)用通過(guò)透明度播放 Opacity 參數(shù)來(lái)顯示的顏色。然后,您最終將能夠使用視差效果并根據(jù)您的口味“放大”它。
根據(jù)所使用的背景圖像,您的文本可能并不總是完全可讀的。如果是這樣,請(qǐng)嘗試選中或取消選中“黑色文本”選項(xiàng)。如果這還不夠,請(qǐng)減小 Opacity 參數(shù)的值。視差效應(yīng)
視差是在頁(yè)面向下滾動(dòng)或向上滾動(dòng)期間發(fā)生的效果,包括以不同的速度移動(dòng)頁(yè)面的不同元素,尤其是在壁紙/背景圖像和前景中的內(nèi)容(文本、圖像、按鈕等)之間,產(chǎn)生動(dòng)畫和深度錯(cuò)覺。也可以通過(guò)使用“放大”選項(xiàng)來(lái)放大效果,但并非所有網(wǎng)絡(luò)當(dāng)前瀏覽器都支持它并忽略它。
重要提示:視差效果并不總是受支持,或者可能與某些觸摸設(shè)備(尤其是舊智能手機(jī))的行為不兼容,這就是 TOWeb 允許您在移動(dòng)觸摸設(shè)備上禁用視差效果的原因。
編輯主題時(shí)的用戶界面提示
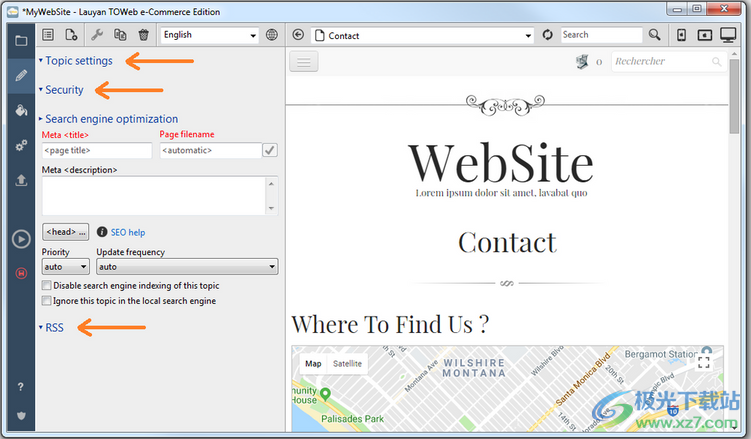
在“主題”步驟以及“主題”的智能編輯器中,只需單擊不同部分的標(biāo)題,您就可以交替折疊( )或展開( )它們的內(nèi)容。例如,在以下情況下,使用這些函數(shù)可能很有用:當(dāng)您不經(jīng)常使用某些選項(xiàng)并因此更喜歡隱藏它們時(shí),
如果您在小屏幕或小窗口中使用 TOWeb,并希望避免顯示垂直滾動(dòng)條,
當(dāng)您只工作或返工網(wǎng)站的特定部分并且只想關(guān)注這些部分時(shí)。
注: 在 Mac 計(jì)算機(jī)上,折疊 ( > ) 和展開 (+) 部分前面的符號(hào)不同。示例顯示主題的一些控制部分,這些部分折疊并展開(搜索引擎優(yōu)化):

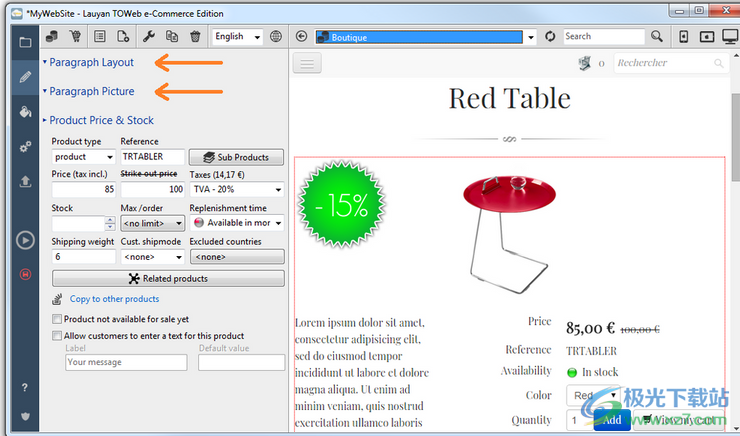
位于產(chǎn)品目錄中的段落示例,其中其布局和圖像的部分已被隱藏,以便僅處理價(jià)格和庫(kù)存的部分:

主題智能編輯器示例,其中除徽標(biāo)外的所有部分都已折疊:

另存為文檔
在 TOWeb 中頁(yè)面的構(gòu)造模式下,位于其內(nèi)容末尾的“另存為 PDF”按鈕(就在頁(yè)面頁(yè)腳之前和另一個(gè)“添加段落”按鈕旁邊)允許您將頁(yè)面轉(zhuǎn)換為 PDF 文件。您首先需要輸入要保存的名稱和位置,然后再選擇首選項(xiàng),例如以縱向或橫向模式顯示頁(yè)面或使用封面。
請(qǐng)注意,如果您使用網(wǎng)站的另一個(gè)頁(yè)面作為封面,并且此頁(yè)面僅用于此目的,則必須激活其“正在建設(shè)中”選項(xiàng)才能不將其發(fā)布到您的網(wǎng)站上。
默認(rèn)情況下,主題的所有段落都顯示在導(dǎo)出的 PDF 文件中。但是,如果您不希望其中一些出現(xiàn)在那里,仍然可以使用位于“段落布局”屬性中的小打印機(jī)按鈕。
注釋 :
lauyan.com 網(wǎng)站是用TOWeb制作的,其PDF格式的可下載在線文檔也是使用此功能創(chuàng)建的。
目錄產(chǎn)品可以從 TOWeb 版本 11 導(dǎo)出
圖表對(duì)象
圖表對(duì)象允許您以不同的圖形和樣式顯示數(shù)據(jù)。從 TOWeb 的“主題”步驟中,選擇要在其中添加對(duì)象 圖表的主題和段落。如果您的段落還沒有任何對(duì)象,則只需從位于 TOWeb 左側(cè)邊欄的“對(duì)象”列表或段落上方顯示的上下文菜單“修改”中選擇圖表對(duì)象。如果段落已經(jīng)有您要保留的對(duì)象,請(qǐng)?zhí)砑右粋€(gè)新段落(帶或不帶文本),您將在其中添加圖表,然后將此新段落移動(dòng)到所需位置并在頁(yè)面內(nèi)。
將圖形對(duì)象添加到段落后,您可以在 6 種不同的圖表類型之間進(jìn)行選擇:
線
酒吧
雷達(dá)
極地地區(qū)
餡餅
油炸圈餅
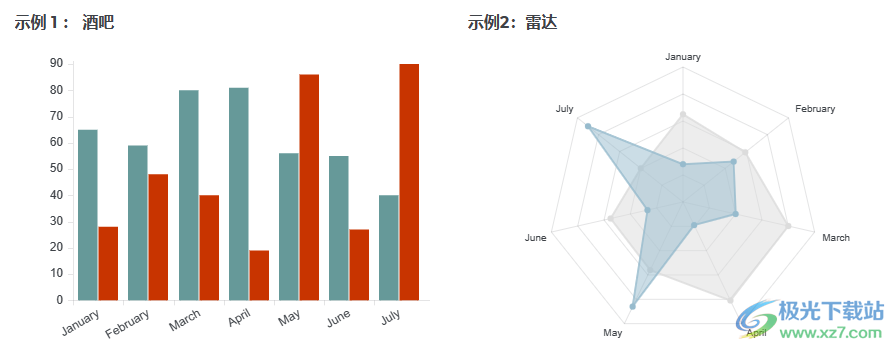
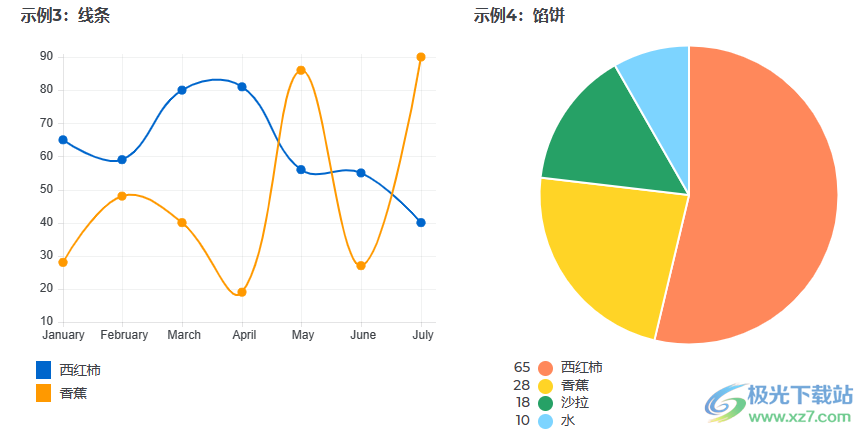
對(duì)于每個(gè)圖表,自定義選項(xiàng),例如顏色選擇、顯示或不顯示網(wǎng)格、圖例或動(dòng)畫(動(dòng)畫僅在加載頁(yè)面時(shí)首次顯示)。以下是您可以獲得的一些可能結(jié)果的示例:


計(jì)劃和價(jià)格計(jì)劃和價(jià)格對(duì)象允許您顯示一個(gè)或多個(gè)特征表,其中包含價(jià)格以及指向各種產(chǎn)品或服務(wù)的可能鏈接。卡片的呈現(xiàn)是可定制的(樣式、顏色等),還可以應(yīng)用特定的增強(qiáng)功能來(lái)突出顯示特定的卡片,例如將其指示為推薦。例:

卡
卡片對(duì)象允許您在每次標(biāo)題和/或說(shuō)明和鏈接時(shí)突出顯示一張或多張照片,并可能出現(xiàn)。它的用途可以根據(jù)需要多種多樣,例如用于顯示長(zhǎng)號(hào)鏡(如下所示)或用于顯示照片、相冊(cè)、產(chǎn)品目錄等的頁(yè)面。

下載地址
- Pc版
Lauyan TOWeb(網(wǎng)頁(yè)制作工具) v11.08 官方版
本類排名
- 1 dw cc2019最新版v19.0
- 2 flash mx2004中文版v7.2
- 3 adobe dreamweaver cs6最新版v10.0
- 4 ms office frontpage 2003 sp3精簡(jiǎn)版簡(jiǎn)體中文版
- 5 dreamweaver cs3漢化版v10.0
- 6 adobe fireworks cs5 32位官方版
- 7 microsoft frontpage 2003 簡(jiǎn)體中文版免費(fèi)版
- 8 fireworks cs5精簡(jiǎn)版綠色版
- 9 金牌美工助手阿里巴巴版電腦版
- 10 html網(wǎng)頁(yè)制作工具最新版官方版
本類推薦
裝機(jī)必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語(yǔ)音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優(yōu)酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會(huì)聲會(huì)影
- adobe premiere
- 音樂(lè)
- qq音樂(lè)
- 網(wǎng)易云音樂(lè)
- 酷狗音樂(lè)
- 酷我音樂(lè)
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業(yè)微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛(wèi)士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術(shù)手
- lightroom
- 編程
- python
- c語(yǔ)言軟件
- java開發(fā)工具
- vc6.0
- 網(wǎng)盤
- 百度網(wǎng)盤
- 阿里云盤
- 115網(wǎng)盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風(fēng)
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發(fā)證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅(qū)動(dòng)
- 驅(qū)動(dòng)精靈
- 驅(qū)動(dòng)人生
- 網(wǎng)卡驅(qū)動(dòng)
- 打印機(jī)驅(qū)動(dòng)





























網(wǎng)友評(píng)論