
DA FormMaker(HTML表單制作工具)
v4.13.2 免費(fèi)版- 軟件大小:11.8 MB
- 軟件語言:英文
- 更新時(shí)間:2023-07-07
- 軟件類型:國外軟件 / 主頁制作
- 運(yùn)行環(huán)境:WinXP, Win7, Win8, Win10, WinAll
- 軟件授權(quán):免費(fèi)軟件
- 官方主頁:https://da-software.net/
- 軟件等級 :
- 介紹說明
- 下載地址
- 精品推薦
- 相關(guān)軟件
- 網(wǎng)友評論
DA
FormMaker提供HTML表單制作功能,可以通過這款軟件快速設(shè)計(jì)表單,從而添加到網(wǎng)頁使用,添加到其他應(yīng)用程序使用,軟件設(shè)計(jì)界面很簡單,使用軟件提供的主題模板就可以開始創(chuàng)建設(shè)計(jì)方案,可以自由設(shè)置多行文字,可以添加日歷字段,添加時(shí)間字段,添加聯(lián)系人字段,添加響應(yīng)式內(nèi)容,添加表格內(nèi)容,常用的表單設(shè)計(jì)內(nèi)容都可以直接在軟件找到,還可以設(shè)計(jì)多頁表單,功能還是比較豐富的,這里小編推薦的就是DA
FormMaker破解版,全部功能都可以免費(fèi)使用,需要就下載吧!

軟件功能
超快速創(chuàng)建表單
在幾分鐘內(nèi)創(chuàng)建在線表單,功能齊全,可驗(yàn)證輸入,設(shè)計(jì),顏色可定制。發(fā)送到您的電子郵件地址。
多頁表單
創(chuàng)建多頁表單。這些多頁表單特別適用于大型在線表單,例如調(diào)查。
驗(yàn)證碼垃圾郵件防護(hù)
通過內(nèi)置驗(yàn)證碼功能保護(hù)表單免受反垃圾郵件插件的侵害。只需單擊一下即可激活。其他保護(hù)功能:IP屏蔽、蜜罐功能。
可以創(chuàng)建所有 HTML 字段
所有標(biāo)準(zhǔn) HTML 字段都可以插入到表單中。所有字段都是可配置的,輸入驗(yàn)證,例如檢查電子郵件,條目,數(shù)字等。
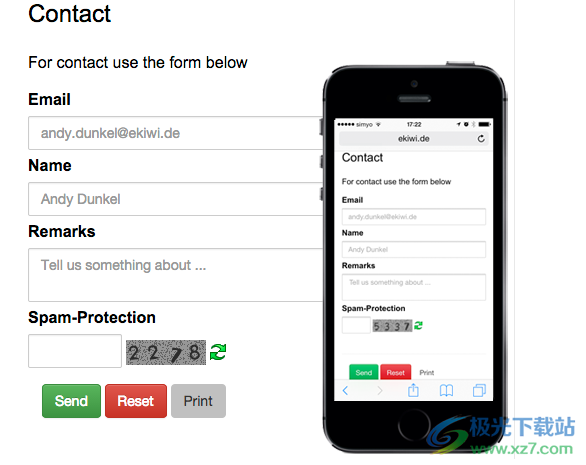
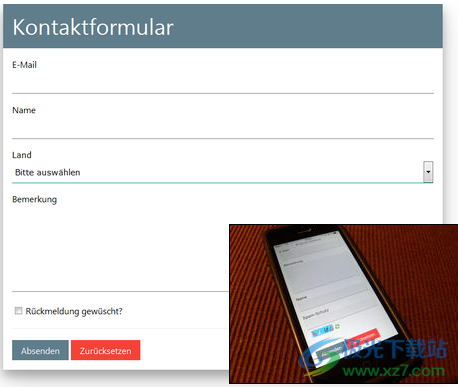
響應(yīng)式表單
創(chuàng)建響應(yīng)式引導(dǎo)程序和 W3。CSS表單,因此表單也可以在手機(jī)和平板電腦上運(yùn)行,沒有任何問題。
文件上傳
為您的 Web 表單配備文件上傳字段。可以多次上傳。
日歷字段
日歷字段允許您的用戶輕松輸入日期。
時(shí)間字段
可配置的時(shí)間字段允許您快速輸入時(shí)間和約會
彈出式選擇
用于為文本框選擇元素的彈出對話框。
安裝向?qū)?/strong>:借助安裝向?qū)В瑥?fù)制代碼,粘貼完成,易于安裝。
簽名/字符字段
用戶可以在觸摸屏上簽名或創(chuàng)建圖紙
慷慨的許可證
表單可以隨意傳遞,允許將表單郵件腳本傳遞給客戶。
表單郵件腳本
表單通過我們的免費(fèi)表單郵件腳本立即工作。您將通過電子郵件收到表格的內(nèi)容。可以隨時(shí)在您自己的網(wǎng)絡(luò)空間上安裝。
模板功能
常用字段可以另存為模板,從而在其他表單中重復(fù)使用。
軟件特色
1、DA FormMaker支持中間文本,中間文本是出現(xiàn)在兩個(gè)表單字段之間的文本。您可以輸入html代碼。
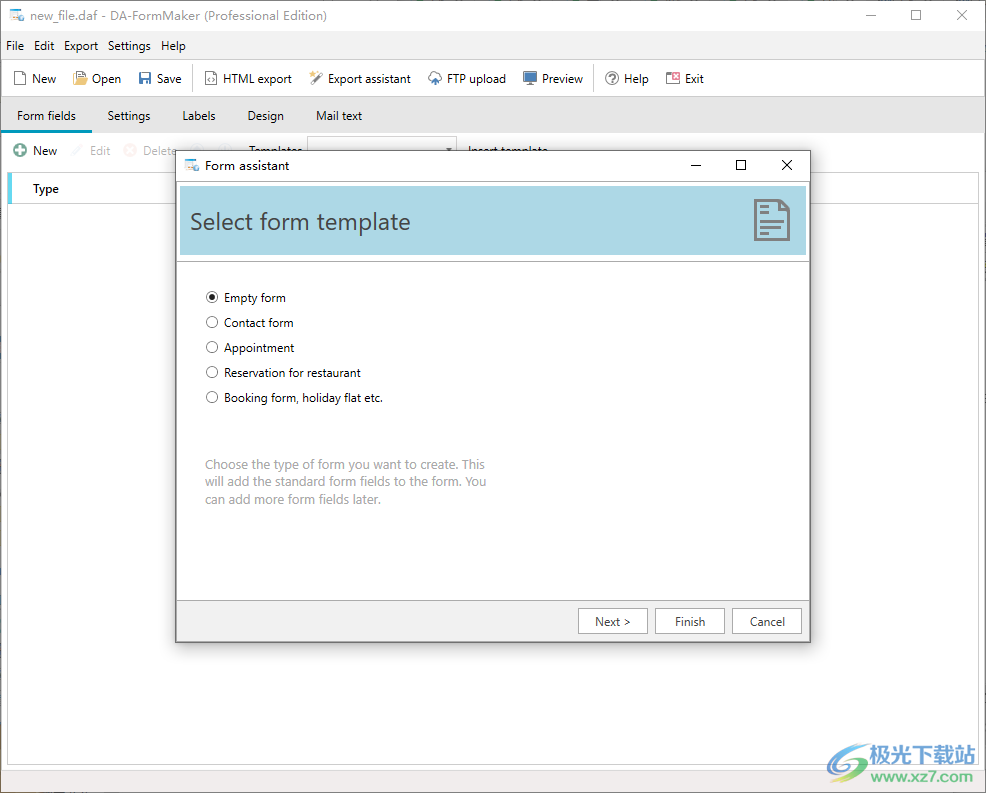
2、支持創(chuàng)建空表單,全部內(nèi)容都可以自己設(shè)計(jì)
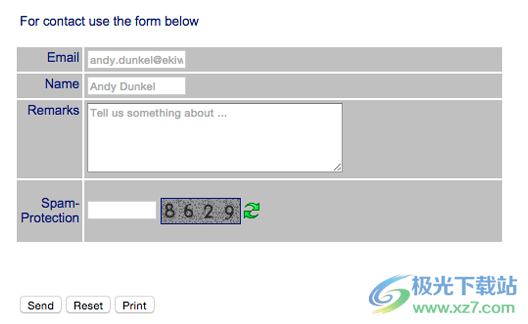
3、支持創(chuàng)建聯(lián)系人表格,如果需要添加聯(lián)系人就可以選擇該模板
4、字段的名稱。該名稱由表單內(nèi)部使用,并將顯示在您收到的電子郵件中。不要在名稱中使用特殊字符或空格
5、編輯時(shí)刪除默認(rèn)值
通過激活此選項(xiàng),可以通過輸入字段來擦除表單字段的內(nèi)容。將此選項(xiàng)與默認(rèn)值結(jié)合使用。如果該選項(xiàng)被激活,則在發(fā)送表單數(shù)據(jù)時(shí)不會提交默認(rèn)值或提示。
6、驗(yàn)證
您可以將該字段設(shè)置為必填字段。強(qiáng)制表示用戶必須從單選按鈕中選擇一個(gè)值,否則將顯示錯誤消息。
7、擴(kuò)展
如果激活cookie功能,則會在用戶瀏覽器中設(shè)置一個(gè)cookie,其中包含表單內(nèi)容。如果用戶再次調(diào)用表單并找到cookie,則會自動設(shè)置值。
使用方法
1、設(shè)置軟件的安裝地址C:Program Files (x86)DA-SoftwareDA-FormMaker

2、提示軟件的安裝進(jìn)度,等待軟件安裝完畢

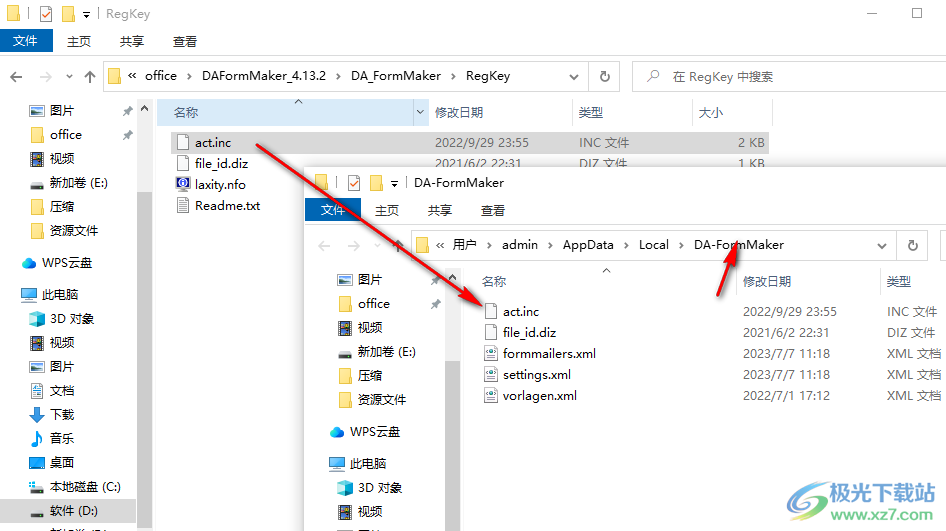
3、將補(bǔ)丁act.inc復(fù)制到%USERNAME%AppDataLocalDA-FormMaker'地址保存

4、打開軟件就可以選擇一種主題,選擇要創(chuàng)建的表單類型。這將向表單中添加標(biāo)準(zhǔn)表單域。您可以稍后添加更多表單域。

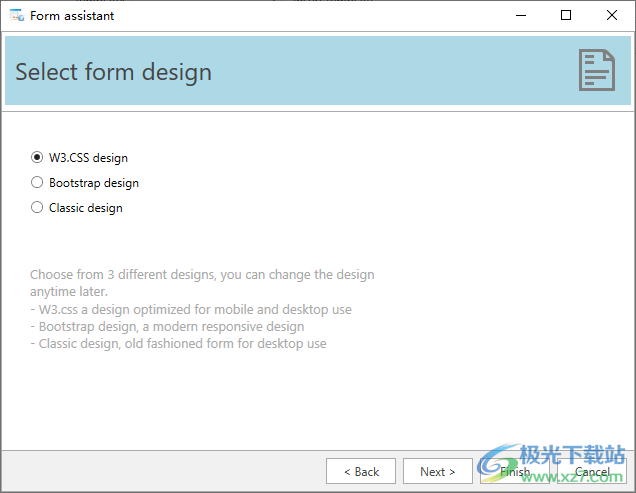
5、從3種不同的設(shè)計(jì)中進(jìn)行選擇,您可以隨時(shí)更改設(shè)計(jì)。
-W3.css是一款專為移動和桌面使用而優(yōu)化的設(shè)計(jì)
-Bootstrap design,現(xiàn)代靈敏設(shè)計(jì)
-Classic design,老式形式,適合桌面使用

6、內(nèi)容添加:
單行文字
密碼字段
多行文字
下拉列表
復(fù)選框
中間文本
單選按鈕
文件上載
頁面(多頁形式)
多列字段
水平線

官方教程
郵件文本
在“郵件文本”選項(xiàng)卡中,您可以輸入一個(gè)附加文本,該文本將插入您的電子郵件中。您可以在此處為用戶輸入消息,例如付款信息。
郵件文本中允許使用HTML代碼,但只有當(dāng)HTML是郵件格式時(shí)才有意義。
占位符
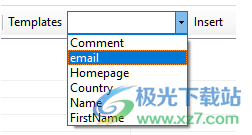
使用占位符,可以將表單字段內(nèi)容帶入郵件文本,例如向用戶致敬。轉(zhuǎn)到要插入占位符的位置,從下拉列表中選擇表單字段,然后單擊插入按鈕。

設(shè)計(jì)
TabSheet設(shè)計(jì)包含表單外觀的常規(guī)設(shè)置。在這里,您還可以設(shè)置標(biāo)題和字體。此外,您還可以使用背景圖片或使用各種顏色。
有兩種表單類型可供選擇:
標(biāo)準(zhǔn)表格
DA FormMaker的經(jīng)典表單類型。它以表格為基礎(chǔ),與臺式電腦上的舊瀏覽器兼容。

引導(dǎo)程序形式
基于bootstrap,這種形式既適用于臺式電腦,也適用于平板電腦和智能手機(jī)等移動設(shè)備。

W3.CSS表格
W3.CSS表單基于相同名稱的框架W3.CSS。這個(gè)輕量級的可定制框架針對移動使用進(jìn)行了優(yōu)化,在手機(jī)、臺式機(jī)和臺式機(jī)上提供了良好的外觀。

模板
常用的表單字段可以定義為模板。要在表單中插入模板,只需從下拉菜單中選擇模板并按下插入按鈕。

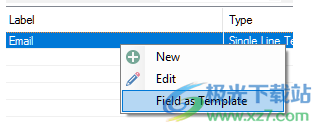
要創(chuàng)建模板字段,請像往常一樣創(chuàng)建表單字段。現(xiàn)在從表單字段的上下文菜單中選擇“作為模板的字段”。

管理模板
要刪除模板,請選擇菜單“設(shè)置”和選項(xiàng)“管理模板”。在下面的對話框中,您可以刪除模板。
正在導(dǎo)出表單
通過應(yīng)用程序工具欄中的“導(dǎo)出”按鈕,您可以將表單導(dǎo)出為HTML文件。或者,您可以通過菜單項(xiàng)“編輯”->“復(fù)制HTML源代碼”將表單的源代碼復(fù)制到剪貼板。
導(dǎo)出向?qū)?/p>
導(dǎo)出向?qū)г试S您將表單快速導(dǎo)入主頁。

對于不同的軟件和主頁系統(tǒng),我們有不同的手冊,這是應(yīng)用目的的最佳選擇:
導(dǎo)出到HTML文件
將表單文件導(dǎo)出為HTML文件。然后您可以繼續(xù)使用它們。
Iframe代碼
生成代碼,將表單與iframe集成到您的主頁中。表單還必須導(dǎo)出為HTML文件。代碼是指導(dǎo)出的文件。這必須通過FTP傳輸?shù)侥木W(wǎng)絡(luò)空間。
嵌入式iframe代碼
生成包含整個(gè)表單的HTML代碼。您只需將此代碼插入到網(wǎng)站的所需位置即可。不再需要額外上傳HTML文件。
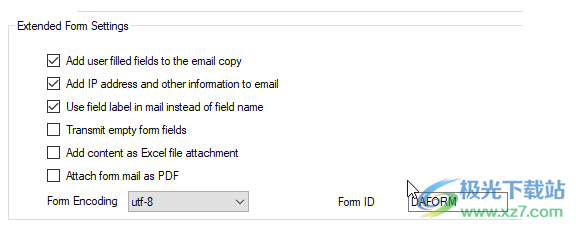
擴(kuò)展設(shè)置
可以在此對話框中進(jìn)行其他設(shè)置。
表單設(shè)置

表單編碼
在這里,您可以定義表單的編碼。在大多數(shù)情況下,UTF-8都適用。如果您想將表單集成到較舊的網(wǎng)站中,可以在此處更改編碼。如果電子郵件中未正確顯示變音,則該設(shè)置將變得相關(guān)。
表單ID
表單ID在內(nèi)部使用。如果您想使用Java Script訪問表單,或者想將兩個(gè)表單集成到一個(gè)頁面中,則應(yīng)在此處輸入不同的ID。
將用戶填寫的字段添加到電子郵件副本
在這里,您可以確定副本是否再次包含已填充的字段。
將IP地址和其他信息添加到電子郵件
在電子郵件中插入IP地址和瀏覽器版本等信息:

在郵件中使用字段標(biāo)簽而不是字段名稱
如果此選項(xiàng)未處于活動狀態(tài),則會在電子郵件中使用字段名稱,而不是字段的標(biāo)簽。標(biāo)簽通常更有意義。
示例:

如果此選項(xiàng)處于活動狀態(tài),則標(biāo)簽將顯示在電子郵件中:

如果該選項(xiàng)被停用,則會顯示名稱:

不傳輸空表單字段
如果啟用了此選項(xiàng),則空表單字段不會顯示在電子郵件中。
將內(nèi)容添加為excel文件附件
創(chuàng)建一個(gè)附加到文檔的Excel文件,該文件包含表格形式的所有字段。

將表單郵件附加為PDF
將電子郵件的內(nèi)容創(chuàng)建為PDF文件,并將其作為附件附加。內(nèi)容與電子郵件相對應(yīng)。

錯誤頁面
在該區(qū)域中,您可以定義自己的錯誤頁面,例如顯示IP阻塞或captcha。以的形式輸入完整的URLhttps://ihrewebseite.de/fehler_ip.html.
編輯模板
在模板的選項(xiàng)卡中,您可以靈活地調(diào)整表單設(shè)計(jì)。請注意,此處必須小心,不要刪除任何占位符。占位符作為HTML注釋插入,例如<!--設(shè)置cookie-->。
您可以隨時(shí)恢復(fù)模板。如果您只想插入額外的Java腳本或HTML代碼,您可以在“頁眉和頁腳代碼”選項(xiàng)卡中執(zhí)行此操作,而無需編輯模板。這通常是更好的選擇。
腳本/CSS
在這里,您可以定義表單類型的腳本和CSS文件的路徑。默認(rèn)情況下,會設(shè)置相應(yīng)庫的CDN(內(nèi)容開發(fā)網(wǎng)絡(luò))。這些腳本加載速度非常快,而且通常已經(jīng)在瀏覽器緩存中了。或者,您可以將它們切換到我們服務(wù)器上的副本。作為第三種選擇,您還可以將腳本上傳到您的網(wǎng)絡(luò)空間,并在此處輸入鏈接。
您可以通過“腳本目錄”按鈕找到腳本的版本。解壓縮文件,將其上傳到您的網(wǎng)絡(luò)空間,并在此處輸入U(xiǎn)RL。如果單擊“另存為默認(rèn)值”按鈕,您的設(shè)置將用于以后的表單。
頭部和腳部代碼
此選項(xiàng)卡允許您在表單中插入其他HTML/CSS和Java Script代碼。代碼插入HTML文件的HEAD或BODY區(qū)域。這些設(shè)置適用于所有表單類型。更改不會更改模板,因此這對于程序更新來說是沒有問題的。
下載地址
- Pc版
DA FormMaker(HTML表單制作工具) v4.13.2 免費(fèi)版
本類排名
本類推薦
裝機(jī)必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優(yōu)酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會聲會影
- adobe premiere
- 音樂
- qq音樂
- 網(wǎng)易云音樂
- 酷狗音樂
- 酷我音樂
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業(yè)微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛(wèi)士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術(shù)手
- lightroom
- 編程
- python
- c語言軟件
- java開發(fā)工具
- vc6.0
- 網(wǎng)盤
- 百度網(wǎng)盤
- 阿里云盤
- 115網(wǎng)盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風(fēng)
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發(fā)證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅(qū)動
- 驅(qū)動精靈
- 驅(qū)動人生
- 網(wǎng)卡驅(qū)動
- 打印機(jī)驅(qū)動





























網(wǎng)友評論