
RocketCake(網(wǎng)頁(yè)編輯器)
v4.7 免費(fèi)版- 軟件大小:10.3 MB
- 軟件語(yǔ)言:簡(jiǎn)體中文
- 更新時(shí)間:2022-10-31
- 軟件類型:國(guó)產(chǎn)軟件 / 主頁(yè)制作
- 運(yùn)行環(huán)境:WinXP, Win7, Win8, Win10, WinAll
- 軟件授權(quán):免費(fèi)軟件
- 官方主頁(yè):https://www.ambiera.com/rocketcake/index.html
- 軟件等級(jí) :
- 介紹說(shuō)明
- 下載地址
- 精品推薦
- 相關(guān)軟件
- 網(wǎng)友評(píng)論
RocketCake是一款可以幫助用戶在電腦上設(shè)計(jì)網(wǎng)頁(yè)的軟件,軟件已經(jīng)提供非常多的控件內(nèi)容,將其添加到頁(yè)面上就可以完成新的作品設(shè)計(jì),也可以使用官方提供的模板內(nèi)容快速創(chuàng)建新的作品,在模板上添加自己的網(wǎng)頁(yè)內(nèi)容以及媒體控件就可以完成一個(gè)作品設(shè)計(jì),結(jié)合發(fā)布功能就可以將網(wǎng)頁(yè)發(fā)布到網(wǎng)站服務(wù)器,從而讓別人可以閱讀你制作的網(wǎng)頁(yè),這款軟件功能還是比較多的,大部分設(shè)計(jì)內(nèi)容都通過(guò)控件的方式設(shè)計(jì),在軟件右側(cè)就可以找到容器、樣式按鈕、導(dǎo)航菜單、圖表、HTML5音視頻、標(biāo)題樣式、表單內(nèi)容,常用的網(wǎng)頁(yè)設(shè)計(jì)內(nèi)容都可以輕松找到,有效提升用戶設(shè)計(jì)網(wǎng)頁(yè)的速度!

軟件功能
一、所見即所得編輯器
編輯設(shè)備上顯示的網(wǎng)站。隨時(shí)切換以在任何其他平板電腦、PC 或移動(dòng)設(shè)備上查看和編輯它。
二、無(wú)需編程
無(wú)需學(xué)習(xí)任何 HTML 或 CSS。只需單擊、拖放或鍵入。但是,當(dāng)然,如果您愿意,您仍然可以自由地混合自己的代碼。
三、自由的!
編輯器是免費(fèi)的。使用此軟件可以創(chuàng)建任意數(shù)量的網(wǎng)站。只需下載它就可以了。
四、只需單擊幾下即可創(chuàng)建出色的響應(yīng)式網(wǎng)站
Rocket Cake 內(nèi)置了對(duì)所有重要 HTML 元素的支持:圖片庫(kù)、幻燈片、可調(diào)整大小的容器、時(shí)尚按鈕、漸變、HTML 5 視頻、音頻等。
五、清潔生成的代碼
編輯器吐出干凈的 HTML/CSS 代碼。您還可以將其用作更復(fù)雜網(wǎng)站的基礎(chǔ)或服務(wù)器腳本的模板。
六、斷點(diǎn)編輯器
指定您自己的斷點(diǎn)以隨心所欲地調(diào)整網(wǎng)站。靈活的斷點(diǎn)編輯器使它變得非常簡(jiǎn)單。
七、專業(yè)版
有一個(gè)專業(yè)版,可選擇插入自定義 CSS、HTML、JavaScript、PHP 代碼、用戶定義的斷點(diǎn)代碼和高級(jí)支持。
軟件特色
1、RocketCake提供網(wǎng)頁(yè)內(nèi)容編輯,不需要HTML編程就可以制作網(wǎng)頁(yè)
2、擁有豐富的模板內(nèi)容,修改模板上的內(nèi)容,添加新的控件就可以完成網(wǎng)頁(yè)設(shè)計(jì)
3、使用多種媒體控件就可以創(chuàng)建響應(yīng)式網(wǎng)站,可以添加H5動(dòng)畫到網(wǎng)頁(yè)
4、支持表單內(nèi)容添加,網(wǎng)頁(yè)上需要顯示的內(nèi)容都可以通過(guò)表單方式添加
5、支持發(fā)布加密的網(wǎng)頁(yè)內(nèi)容,設(shè)置密碼保護(hù)你發(fā)布的網(wǎng)站
6、提供豐富的組件內(nèi)容,可以添加容器、樣式化按鈕、命名錨點(diǎn)、圖像幻燈片、圖像庫(kù)
7、可以添加導(dǎo)航菜單、Java語(yǔ)言、Web窗體、HTML代碼、PHP代碼、JavaScript代碼
8、可以添加Quicktime視頻、Youtube視頻、HTML5音頻/視頻
使用說(shuō)明
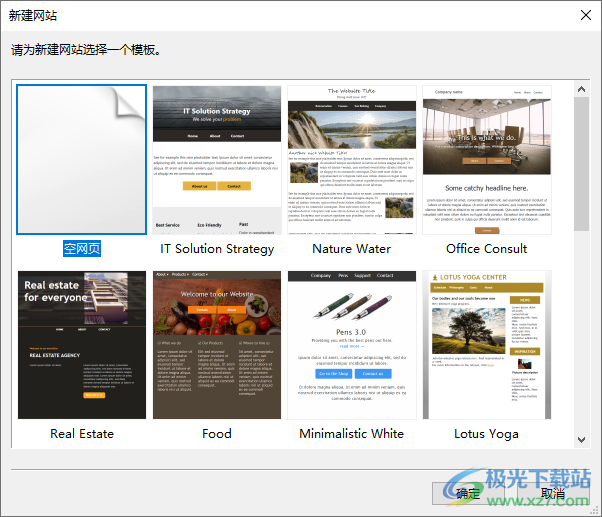
1、啟動(dòng)RocketCake4.7.exe就可以彈出模板界面,鼠標(biāo)選擇一個(gè)模板就可以開始創(chuàng)建新項(xiàng)目

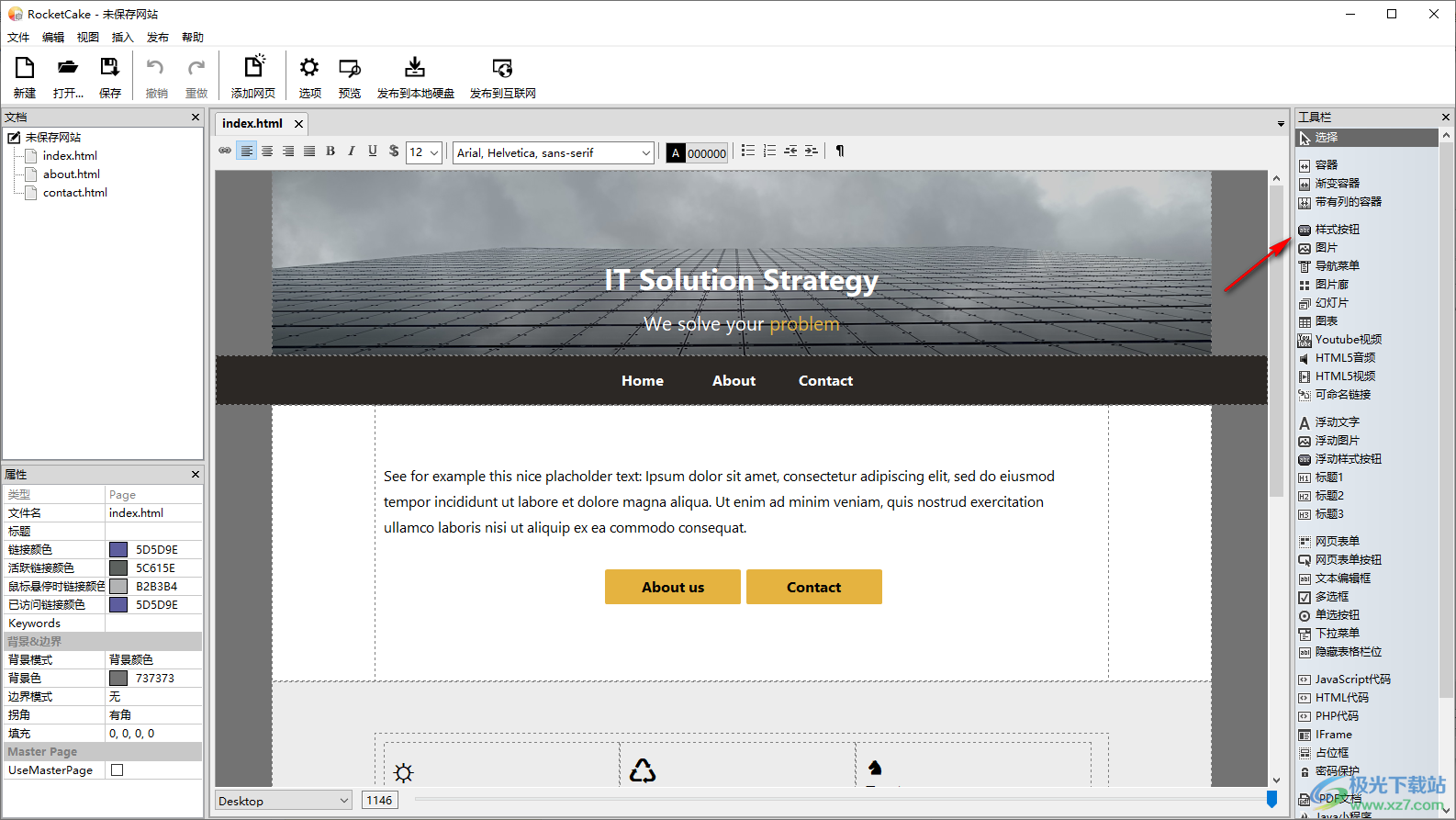
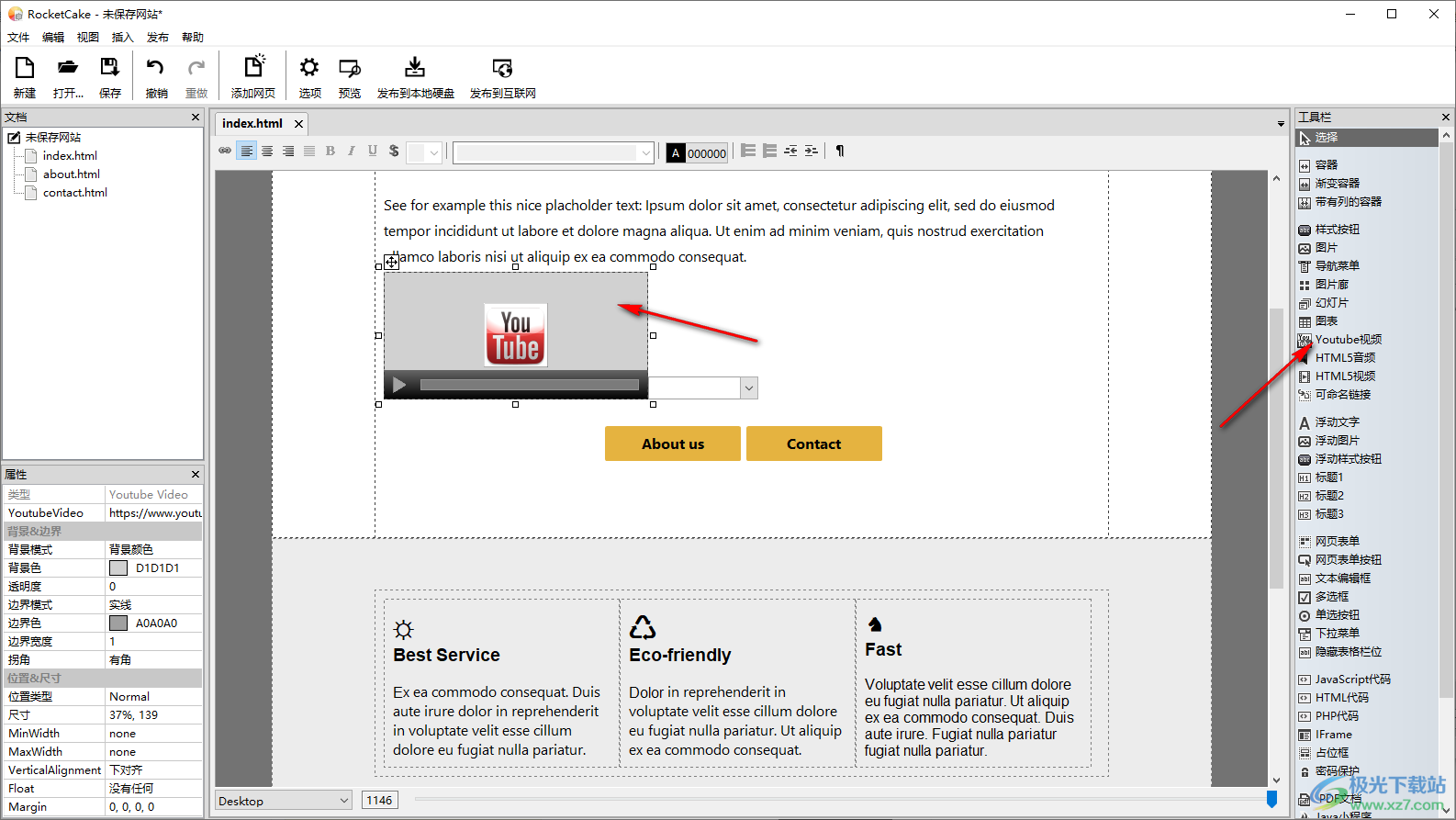
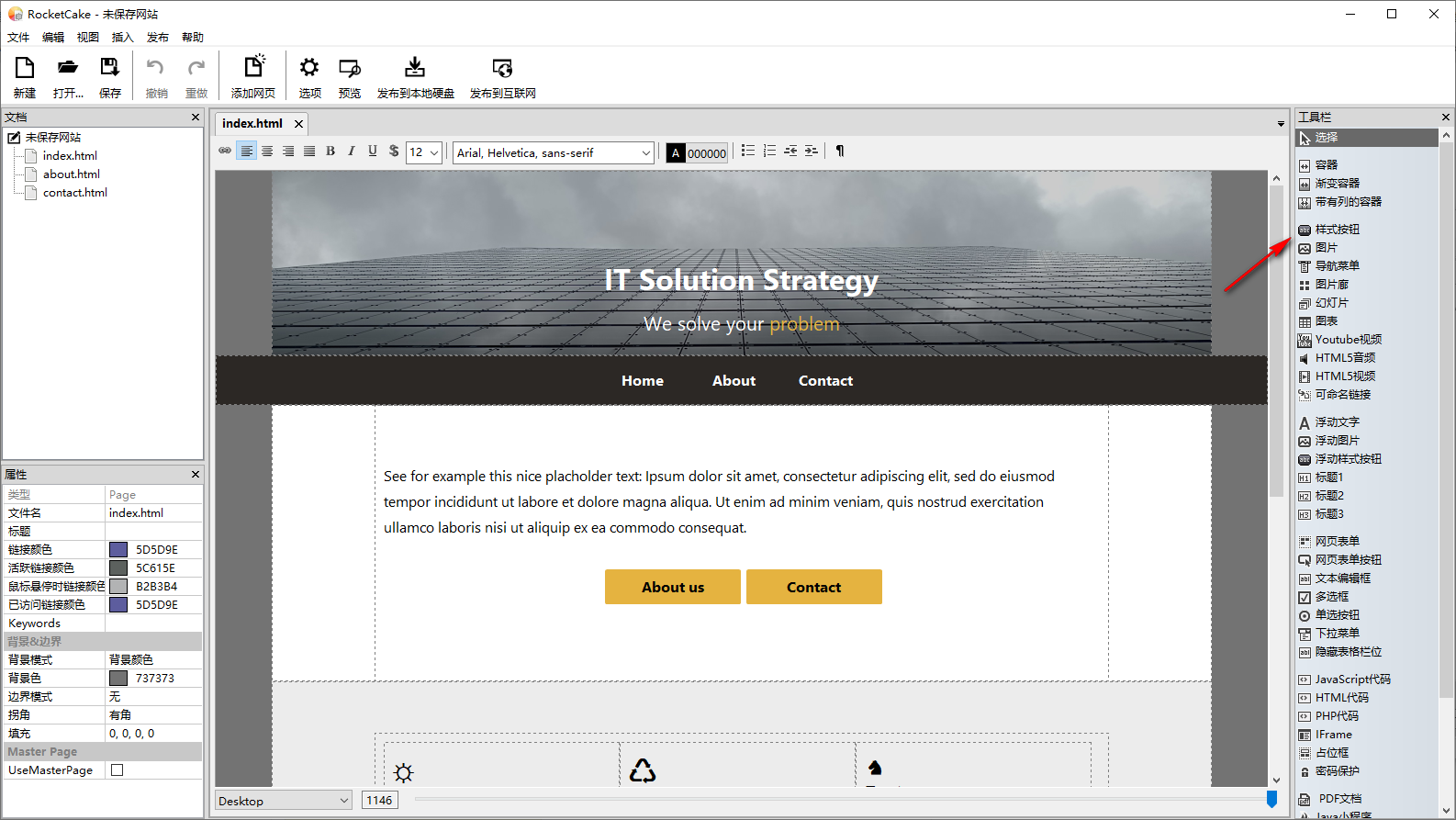
2、進(jìn)入設(shè)計(jì)頁(yè)面,右側(cè)顯示很多控件內(nèi)容,可以添加樣式按鈕,可以添加導(dǎo)航菜單

3、點(diǎn)擊任意按鈕就可以添加到頁(yè)面上使用,可以自動(dòng)控制按鈕的大小

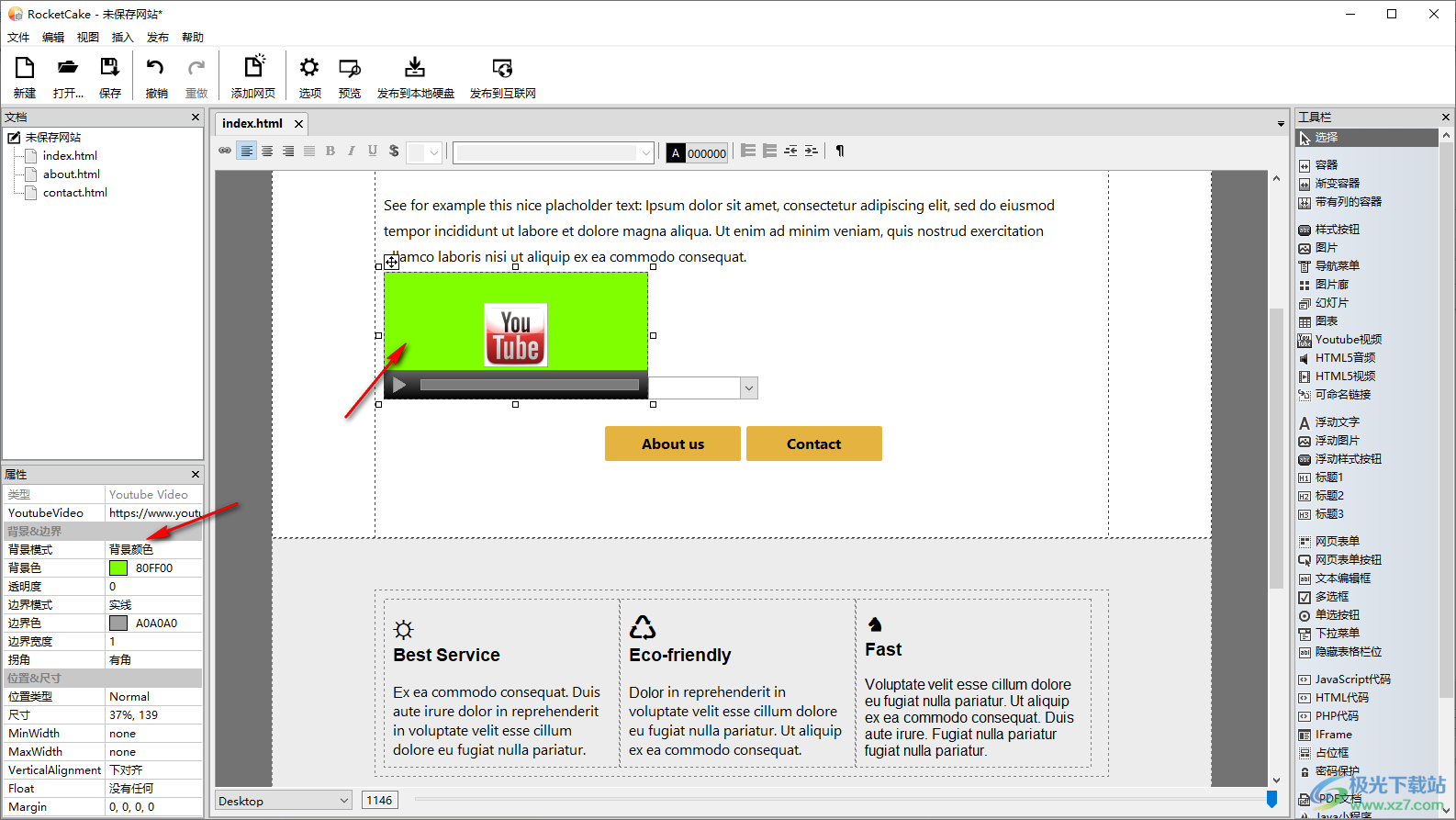
4、控件屬性在左側(cè)區(qū)域設(shè)置,可以調(diào)整背景模式、、背景色、透明度、邊界模式、邊界色、邊界寬度

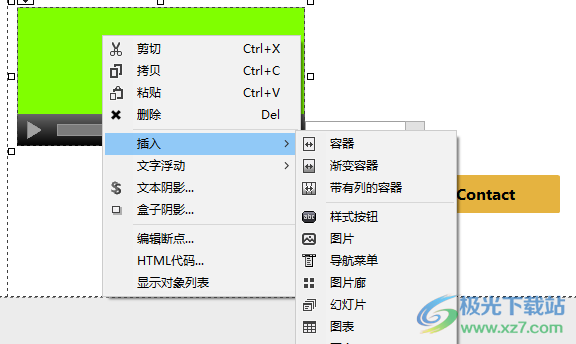
5、點(diǎn)擊頁(yè)面的右鍵也可以彈出控件內(nèi)容添加,如果需要在當(dāng)前的網(wǎng)頁(yè)上附加幻燈片內(nèi)容就可以添加對(duì)應(yīng)的按鍵

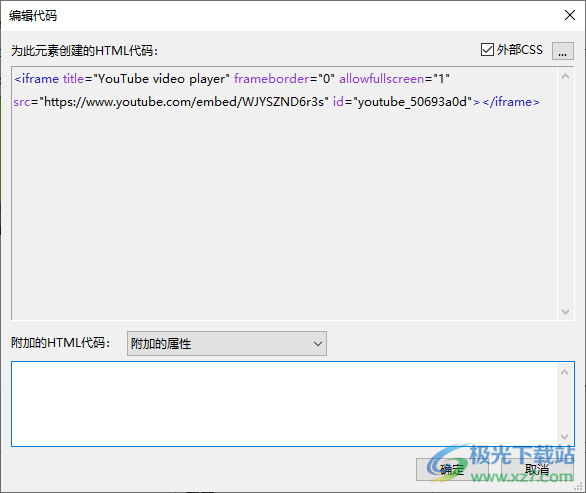
6、代碼編輯界面,直接在軟件上對(duì)添加的元素配置代碼內(nèi)容,在頂部就可以編輯代碼

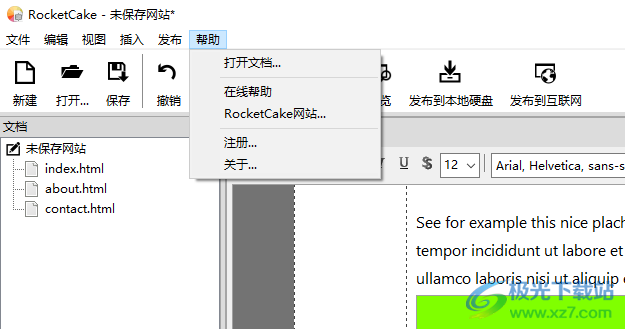
7、小編不會(huì)設(shè)計(jì)網(wǎng)頁(yè)所以就不多介紹了,您可以點(diǎn)擊幫助按鈕查看詳細(xì)的教程

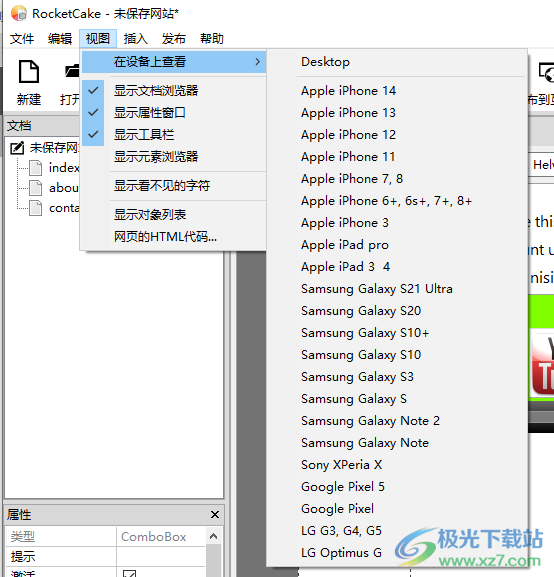
8、這里是設(shè)備模擬查看界面,在軟件選擇一個(gè)手機(jī)設(shè)備就可以模擬網(wǎng)頁(yè)查看效果

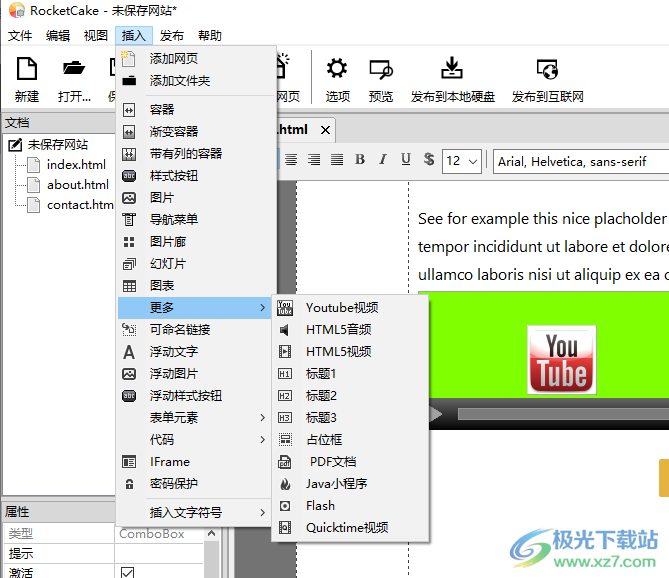
9、可以插入到網(wǎng)頁(yè)上的元素還是非常多的,可以選擇添加HTML5音頻、視頻資源

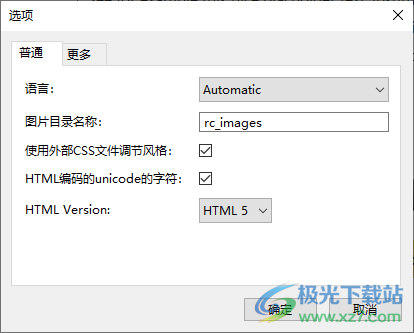
10、設(shè)置內(nèi)容
語(yǔ)言:Automatic
圖片目錄名稱:rc_images
使用外部CSS文件調(diào)節(jié)風(fēng)格:
HTML編碼的unicode的字符:
HTML Version:HTML 5

官方教程
一、Table
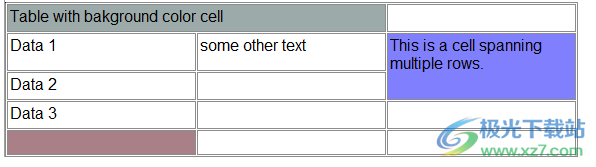
您可以使用Table元素創(chuàng)建簡(jiǎn)單的基于文本的表格:

一個(gè)表可以包含多個(gè)行和列,當(dāng)選擇一個(gè)表單元格時(shí),可以使用菜單Edit->Table在編輯器中動(dòng)態(tài)添加或刪除列和行。
不要使用table元素進(jìn)行布局:它是縮進(jìn)的,以顯示數(shù)據(jù),可能無(wú)法像您期望的那樣在響應(yīng)頁(yè)面上工作。對(duì)于布局,請(qǐng)使用容器。
屬性
請(qǐng)注意,表格單元格與單元格本身具有不同的屬性。選擇表格單元格時(shí),屬性窗口中只顯示少數(shù)條目,如TextVAligment和Background。要顯示和編輯整個(gè)表格的屬性,請(qǐng)單擊表格的邊框?qū)⑵溥x中。然后有幾種背景模式(顏色、圖像、漸變),可通過(guò)選擇屬性“BackgroundMode”進(jìn)行更改。它還支持多種邊界模式。只有當(dāng)圖像文件無(wú)法加載或圖像是透明的時(shí),背景才會(huì)可見。
其他支持的屬性包括:
單元格填充:表格單元格內(nèi)容與其邊框之間的距離。
單元格間距:每個(gè)單元格之間的距離
二、超鏈接
超鏈接將網(wǎng)站的頁(yè)面相互連接,并將外部網(wǎng)站和文件與網(wǎng)站連接。

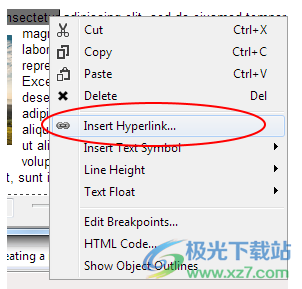
若要在網(wǎng)頁(yè)之間添加鏈接或添加到internet上的其他網(wǎng)站,請(qǐng)標(biāo)記要成為超鏈接的文本部分,右鍵單擊它并選擇“插入超鏈接…”。
或者,您也可以使用編輯器工具欄中的綠色超鏈接圖標(biāo)。這也適用于圖像和形狀(無(wú)論是透明、web2.0還是漸變形狀)。
現(xiàn)在將打開一個(gè)對(duì)話框,您可以在其中輸入超鏈接的URL。
鏈接內(nèi)部網(wǎng)站
要鏈接此網(wǎng)站中的兩個(gè)頁(yè)面,您可以選擇“此項(xiàng)目中的頁(yè)面”作為鏈接類型,然后在此網(wǎng)站中選擇另一個(gè)頁(yè)面。
命名錨點(diǎn)
要鏈接頁(yè)面中的命名錨點(diǎn)和書簽,只需選擇“此項(xiàng)目中的頁(yè)面”,然后選擇頁(yè)面中的指定錨點(diǎn)。如果存在,它將直接顯示在頁(yè)面下方。
樣式
如果您正在創(chuàng)建文本鏈接,該對(duì)話框中也會(huì)有“樣式”部分。如果您需要多個(gè)或一些特殊樣式,可以在這里為鏈接定義和重用全局命名樣式。這里可以定義不同的懸停顏色、禁用帶下劃線的鏈接等。
特別行動(dòng)
可以為超鏈接觸發(fā)特殊操作,而不是將網(wǎng)站鏈接到超鏈接。選擇“調(diào)用特殊RocketCake操作”作為鏈接類型。然后將彈出一個(gè)對(duì)話框,您可以在其中選擇動(dòng)作和該動(dòng)作的目標(biāo)項(xiàng),例如,在創(chuàng)建的幻燈片中顯示下一個(gè)圖像。
三、發(fā)布網(wǎng)站
一旦你完成了你的網(wǎng)站,你可能想把它發(fā)布到互聯(lián)網(wǎng)服務(wù)器上,這樣其他人就可以閱讀它。
使用發(fā)布到本地磁盤
為此,選擇菜單命令“發(fā)布->發(fā)布到本地磁盤”。將出現(xiàn)一個(gè)對(duì)話框來(lái)選擇目標(biāo)目錄。當(dāng)您按“確定”時(shí),所有HTML和圖像文件都將在您選擇的目錄中的磁盤上生成。
您現(xiàn)在只需要將這些文件上傳到您的web服務(wù)器或FTP服務(wù)器。為此,您可以使用任何FTP程序。Ambiera推薦免費(fèi)FTP客戶端“filezilla”(http://filezilla-project.org/)或WinSCP(http://winscp.net/).
使用RocketCake的內(nèi)置FTP客戶端
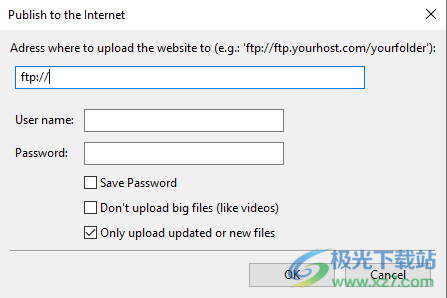
RocketCake還有一個(gè)內(nèi)置的FTP客戶端,可以自動(dòng)為您上傳所有文件。為此,選擇菜單命令“發(fā)布->發(fā)布到Internet”。將出現(xiàn)一個(gè)對(duì)話框,要求您輸入服務(wù)器的地址和登錄數(shù)據(jù):

作為地址,您可以指定FTP服務(wù)器,例如ftp://ftp.yourhost.com.按“確定”時(shí),RocketCake將嘗試將所有文件上載到此服務(wù)器。
如果你想在你的網(wǎng)絡(luò)空間中指定一個(gè)網(wǎng)站應(yīng)該上傳到的文件夾,只需將其附加到如下地址:假設(shè)你的ftp服務(wù)器地址是ftp://ftp.yourhost.com/,如果要將其上載到名為“myfolder”的文件夾,則地址為:
ftp://ftp.yourhost.com/yourfolder
如果文件服務(wù)器使用的端口不是默認(rèn)端口21(通常不是這種情況),則可以通過(guò)在主機(jī)名后面添加端口來(lái)指定另一個(gè)端口,例如端口42:
ftp://ftp.yourhost.com:42/yourfolder
您也可以在地址行中輸入用戶名和密碼,如下所示:
ftp://yourUserName:YourPassword@ftp.yourhost.com網(wǎng)站/
請(qǐng)注意,在這種情況下,將“用戶名”和“密碼”字段留空。
RocketCake還可以與SFTP和FTPS一起工作,因此如果您的服務(wù)器支持此功能,您也可以將“ftp”部分替換為“SFTP”或“FTPS”。
更新日志
新的免費(fèi)內(nèi)置模板:
IT解決方案戰(zhàn)略
-增加了對(duì)iPhone 14的支持
-編輯器現(xiàn)在在字體選擇的頂部默認(rèn)顯示5個(gè)最常用的字體系列
-現(xiàn)在有一個(gè)按字母降序或升序排序文件夾和文件的命令。
這使得組織更大的網(wǎng)站項(xiàng)目更容易。
-現(xiàn)在,您可以右鍵單擊幻燈片和圖像庫(kù)中的圖像列表,輕松上下移動(dòng)條目。
-現(xiàn)在,通過(guò)將文件夾拖到頁(yè)面或其他文件夾上,可以更容易地重新排列文件夾。
-當(dāng)一個(gè)容器中有多個(gè)內(nèi)聯(lián)PHP的代碼段時(shí),內(nèi)聯(lián)PHP代碼現(xiàn)在也可以正常工作。
(這是關(guān)于Pro版的內(nèi)聯(lián)PHP代碼特性:您可以在任何地方直接鍵入“<?PHP”和“?>”之類的PHP標(biāo)記,代碼就這樣發(fā)出,而不需要編碼)
-用于關(guān)閉從圖庫(kù)打開的圖像的“x”按鈕現(xiàn)在有了自己的類名(“galleryclosebutton”),因此如果您愿意,可以手動(dòng)設(shè)置樣式。
-HTML代碼生成的若干改進(jìn)
RocketCake4.6
-添加了一些新的默認(rèn)網(wǎng)絡(luò)安全字體系列,如Gill Sans、Century Gothic、Baskerville和Segoe(盡管后者在macOS上不可用,但仍有一套可選字體)
-修復(fù)了一個(gè)導(dǎo)致字體系列組合框在某些系統(tǒng)上直接輸入時(shí)停止工作的問(wèn)題。
現(xiàn)在,如果受此影響,您可以再次手動(dòng)輸入自己的字體。
-現(xiàn)在也可以通過(guò)按ENTER鍵關(guān)閉顏色選擇對(duì)話框
-修復(fù)了一些翻譯錯(cuò)誤
-修復(fù)了使用多個(gè)監(jiān)視器時(shí)高DPI顯示器上的問(wèn)題
-各地的小改進(jìn)
下載地址
- Pc版
RocketCake(網(wǎng)頁(yè)編輯器) v4.7 免費(fèi)版
本類排名
- 1 dw cc2019最新版v19.0
- 2 dreamweaver cc2017中文免費(fèi)版
- 3 seo助手官方版v1.0 綠色版
- 4 wysiwyg web builder(網(wǎng)頁(yè)設(shè)計(jì)軟件)v19.4.4
- 5 fireworks8綠色版精簡(jiǎn)版
- 6 fireworks cs4 win10官方版中文版
- 7 ms office frontpage 2003 sp3精簡(jiǎn)版簡(jiǎn)體中文版
- 8 adobe dreamweaver cs6最新版v10.0
- 9 microsoft frontpage 2003 簡(jiǎn)體中文版免費(fèi)版
- 10 dreamweaver cs6教程pdf版v10.0
本類推薦
裝機(jī)必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語(yǔ)音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優(yōu)酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會(huì)聲會(huì)影
- adobe premiere
- 音樂(lè)
- qq音樂(lè)
- 網(wǎng)易云音樂(lè)
- 酷狗音樂(lè)
- 酷我音樂(lè)
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業(yè)微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛(wèi)士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術(shù)手
- lightroom
- 編程
- python
- c語(yǔ)言軟件
- java開發(fā)工具
- vc6.0
- 網(wǎng)盤
- 百度網(wǎng)盤
- 阿里云盤
- 115網(wǎng)盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風(fēng)
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發(fā)證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅(qū)動(dòng)
- 驅(qū)動(dòng)精靈
- 驅(qū)動(dòng)人生
- 網(wǎng)卡驅(qū)動(dòng)
- 打印機(jī)驅(qū)動(dòng)





























網(wǎng)友評(píng)論