
web developer中文版(chrome)
v0.5.4 最新版- 軟件大小:1.09 MB
- 軟件語言:簡體中文
- 更新時間:2020-09-14
- 軟件類型:國產軟件 / 編程工具
- 運行環境:WinAll, WinXP, Win7, Win10
- 軟件授權:免費軟件
- 官方主頁:http://m.l007.cn
- 軟件等級 :
- 介紹說明
- 下載地址
- 精品推薦
- 相關軟件
- 網友評論
谷歌web developer插件是用于web前端開發的一個瀏覽器工具,這款插件集合了非常豐富的前端工具,使用也非常的簡單方便,極光下載站為大家提供了web developer谷歌版本的離線安裝包。
web developer中文版介紹
此擴展包括一系列的Web開發輔助功能,如禁用cookies,瀏覽、編輯、CSS、HTML、表單、圖像,頁面驗證等,適用于Web開發人員。擴展目前尚不支持兼容模式下網頁。

web developer工具使用方法
1.在瀏覽器輸入chrome://extensions,進入瀏覽器的擴展程序界面,把“crx安裝包”下載到桌面,然后打開Chrome右上角的菜單→更多工具→擴展程序頁面,把“crx安裝包”拖到頁面里安裝。
2.Disable禁用工具可以暫時的屏蔽當前頁面中的某些東東,如Ja vaScript腳本、緩存、mete自動重新定向、將網頁顯示為黑色(圖片除外)、禁用彈窗等等。
3.Cookies工具 可以用此工具查看當前頁面的Cookies信息,可以按不同的域名或路徑進行查看,而且可以手工增加一個Cookies,這對于后臺網絡編程的開發調試來說是非常方便而得力的工具。
4.CSS樣式表工具這是一個非常強大的工具,基于CSS網頁布局有這個得力的助手,工作與學習都將變的非常簡單,可以控制CSS是否應用,查看頁面的css文件,并進行實時的編輯,并在瀏覽器窗口中立即反應出編輯后的效果。
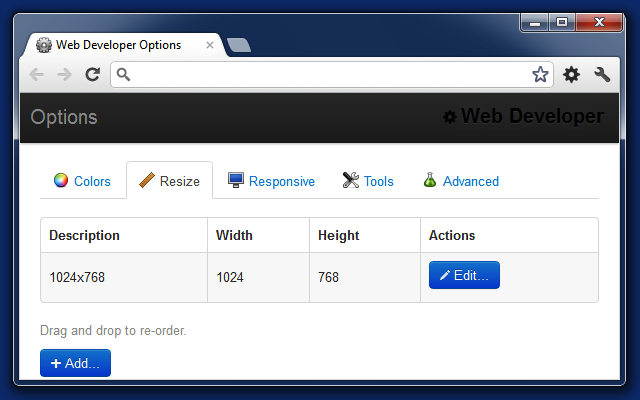
5.web developer尺寸工具的使用方法如下:Resize尺寸工具 我們可以用它來改變瀏覽器窗口的尺寸,如果我們使用了1600*1200的分辨率,我們可以借助此工具來模擬1027*768的窗口效果。
6.Tools工具對于我們CSS網頁布局設計,它的最大功能在于將CSS及XHTML校驗工具整合在一起,可以點擊此工具中的校驗選項對當前頁面進行檢驗,它會自動鏈接到相關校驗頁面,并返回校驗結果。
插件亮點
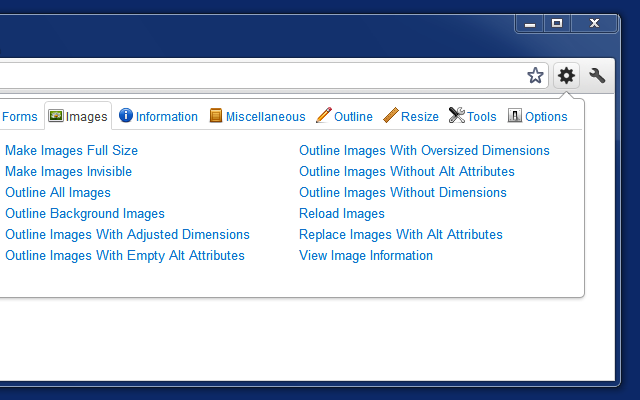
1、安裝之后會在瀏覽器工具欄添加一個齒輪狀的小圖標,點擊小圖標之后就可以看到大量的 Web 開發工具。
2、Web開發人員擴展插件在瀏覽器上添加了一個工具欄按鈕,使用不同的Web開發工具。
3、用于CSS網頁布局開發調試只是它強大功能的一部分,對于網絡程序的開發也提供了非常強大的輔助設計功能。
下載地址
- Pc版
web developer中文版(chrome) v0.5.4 最新版
本類排名
本類推薦
裝機必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會聲會影
- adobe premiere
- 音樂
- qq音樂
- 網易云音樂
- 酷狗音樂
- 酷我音樂
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術手
- lightroom
- 編程
- python
- c語言軟件
- java開發工具
- vc6.0
- 網盤
- 百度網盤
- 阿里云盤
- 115網盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅動
- 驅動精靈
- 驅動人生
- 網卡驅動
- 打印機驅動














































網友評論